Содержание
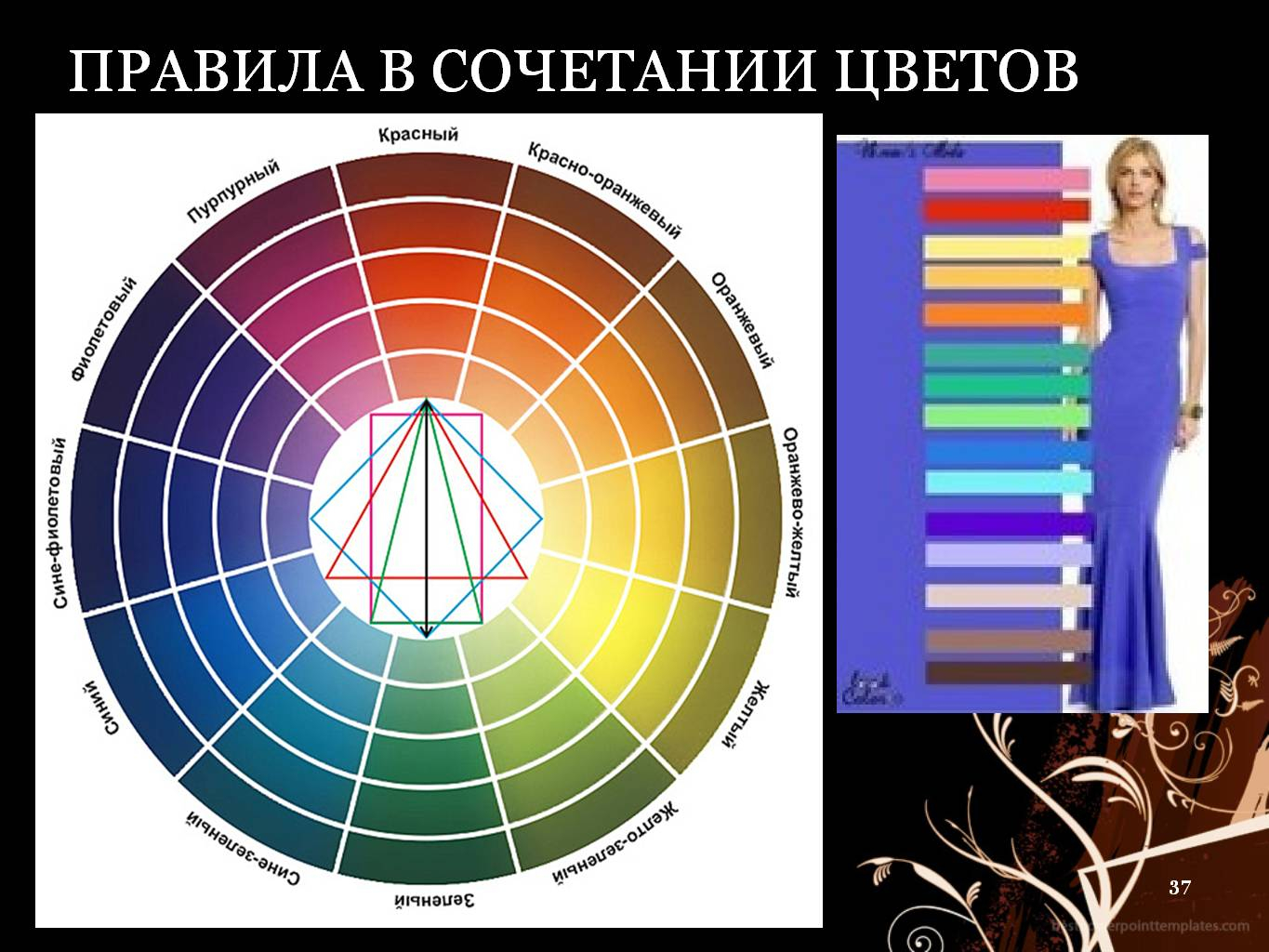
Правила сочетания цветов
Пример HTML-страницы
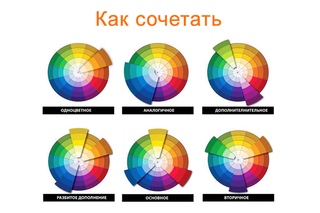
В данной статье мы собрали несколько основных схем и правил сочетания цветов.
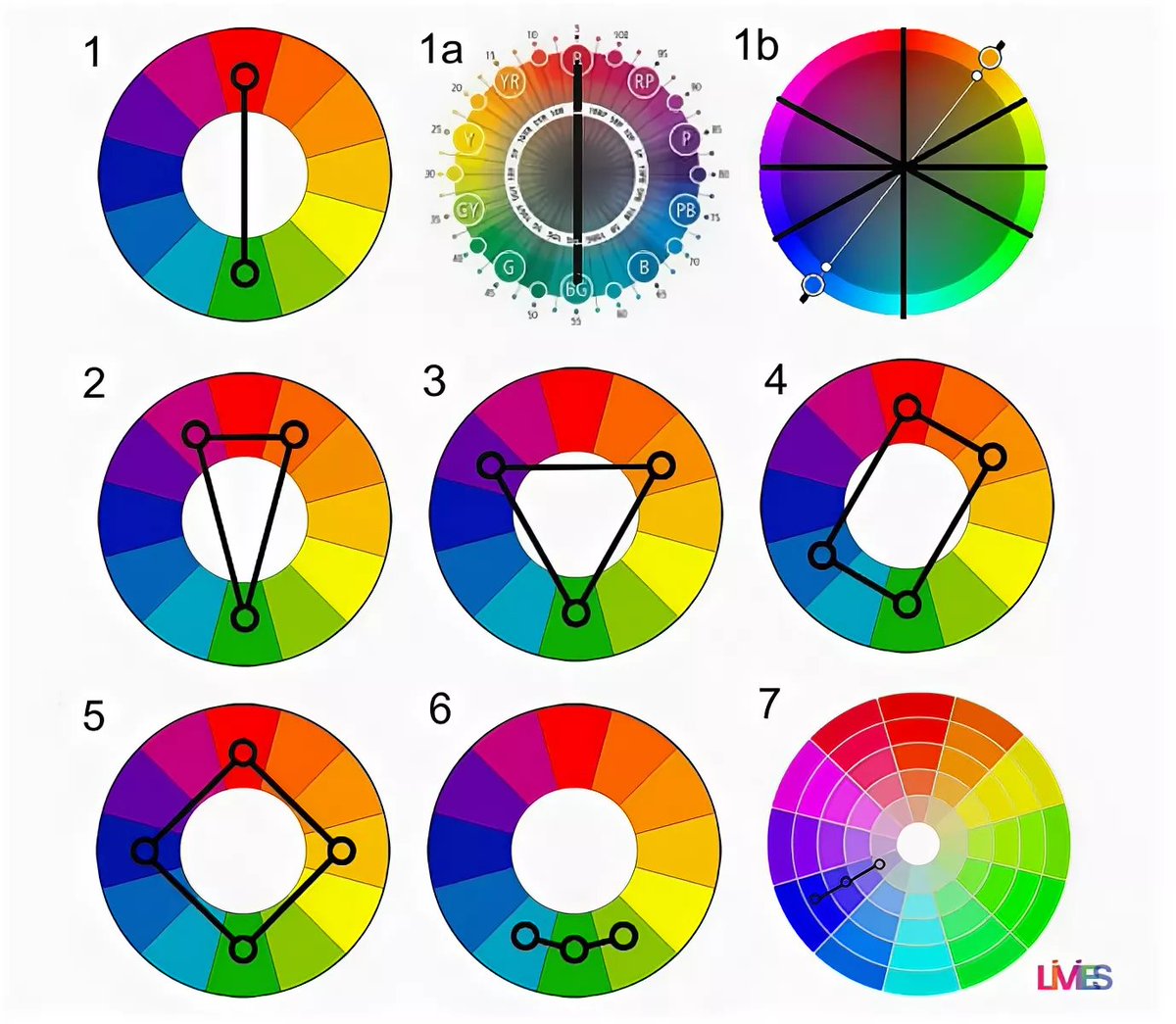
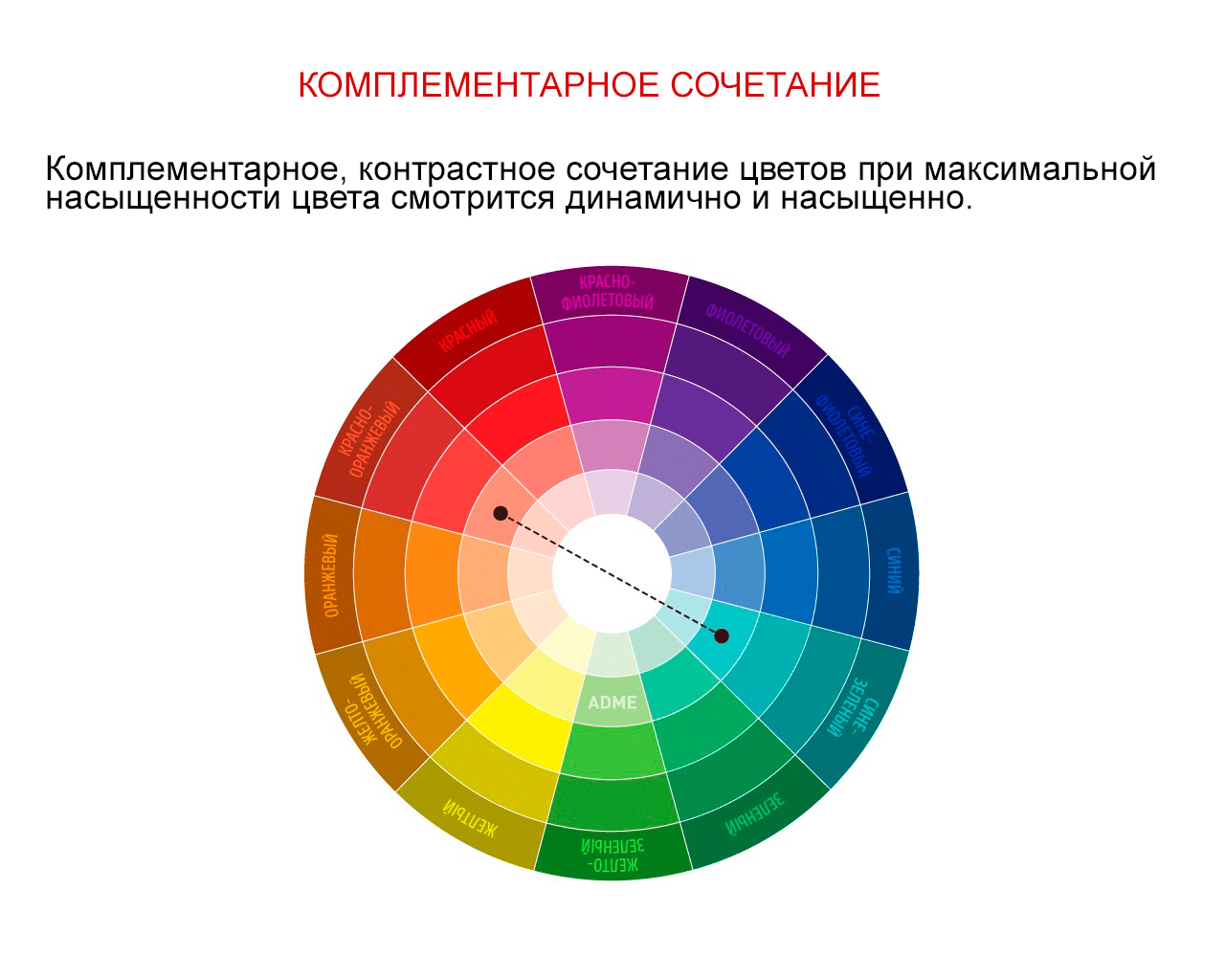
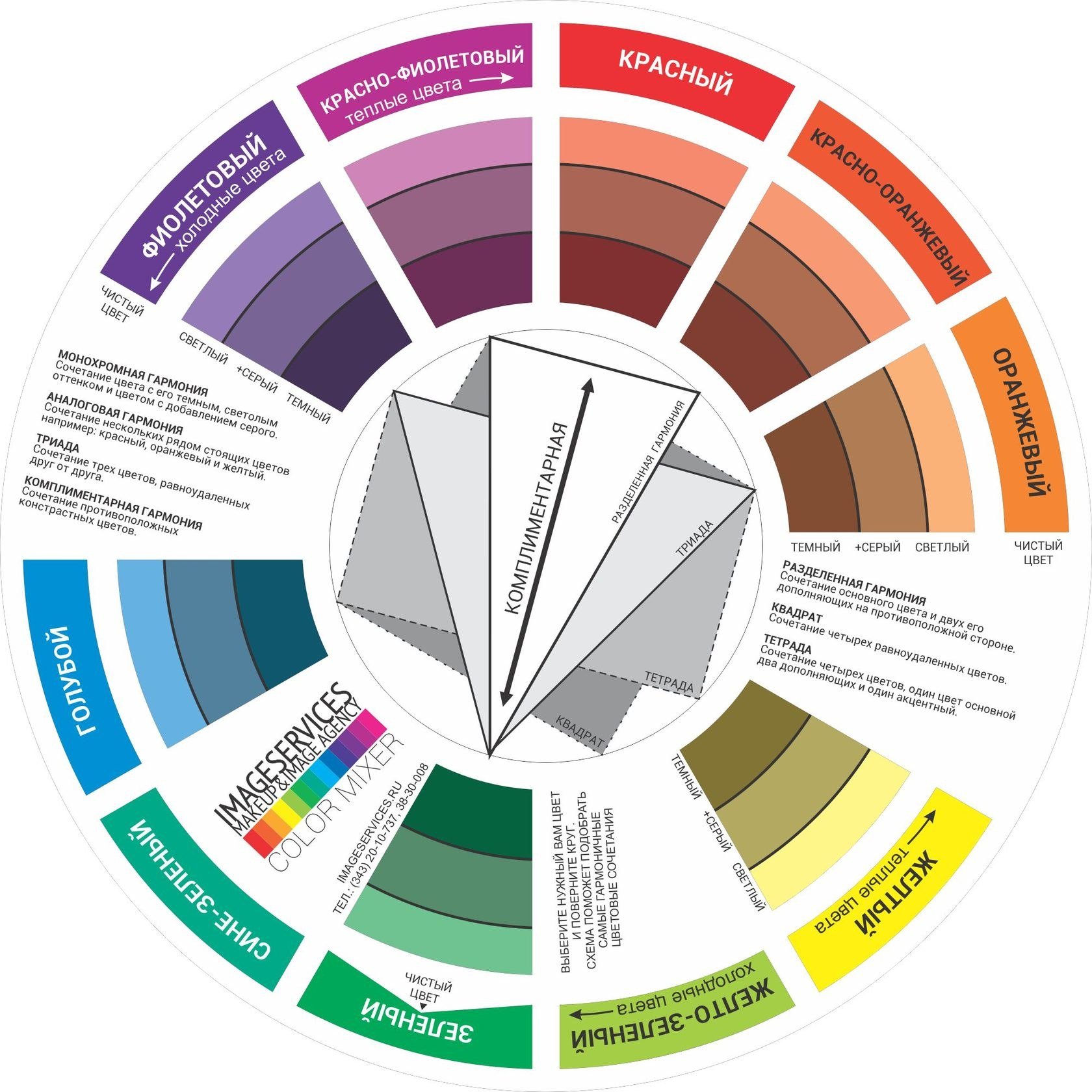
Схема № 1. Комплиментарное сочетание
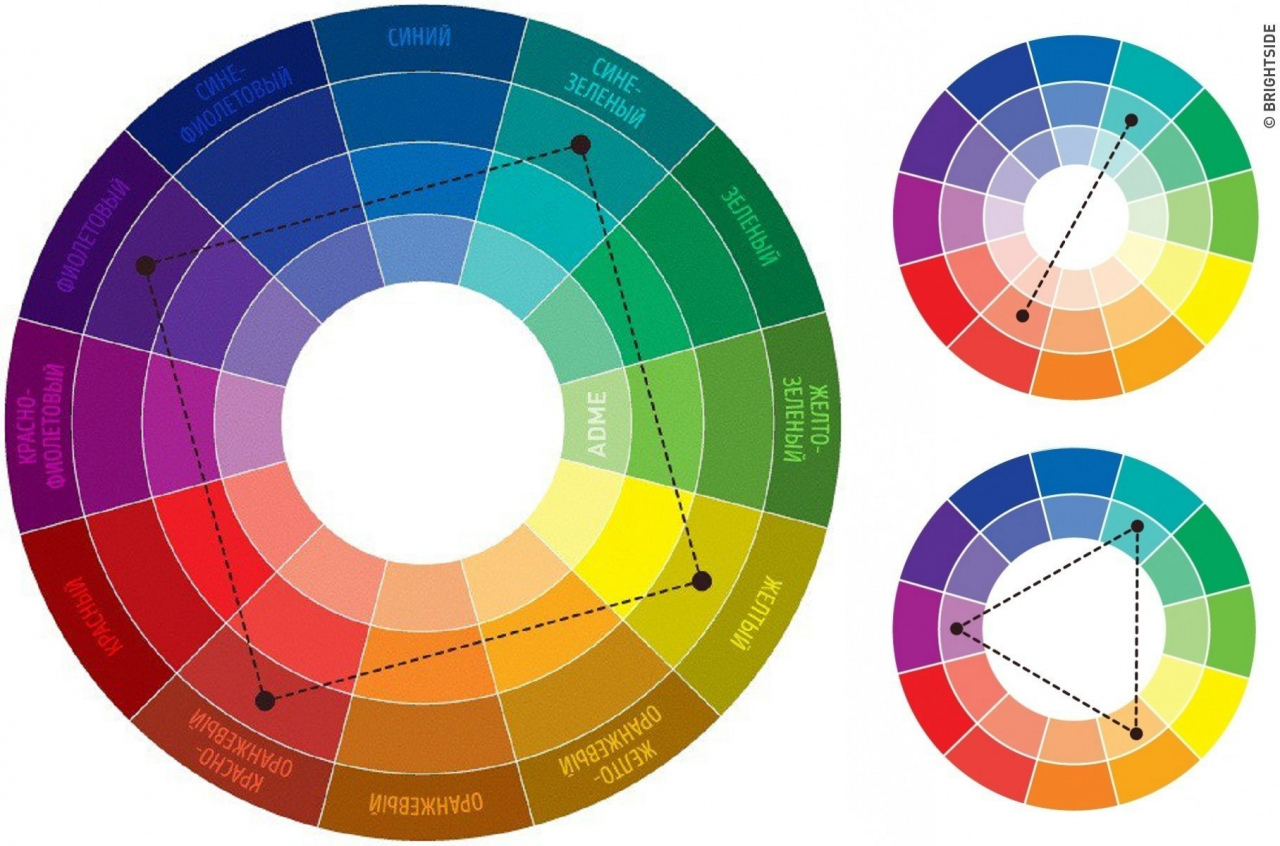
Комплиментарными, или дополнительными, контрастными, являются цвета, которые расположены на противоположных сторонах цветового круга Иттена. Выглядит их сочетание очень живо и энергично, особенно при максимальной насыщенности цвета.
Схема № 2. Триада — сочетание 3 цветов
Сочетание 3 цветов, лежащих на одинаковом расстоянии друг от друга. Обеспечивает высокую контрастность при сохранении гармонии. Такая композиция выглядит достаточно живой даже при использовании бледных и ненасыщенных цветов.
Схема № 3. Аналогичное сочетание
Сочетание от 2 до 5 цветов, расположенных рядом друг с другом на цветовом круге (в идеале — 2–3 цвета). Впечатление: спокойное, располагающее. Пример сочетания аналогичных приглушенных цветов: желто-оранжевый, желтый, желто-зеленый, зеленый, сине-зеленый.
Впечатление: спокойное, располагающее. Пример сочетания аналогичных приглушенных цветов: желто-оранжевый, желтый, желто-зеленый, зеленый, сине-зеленый.
Схема № 4. Раздельно-комплиментарное сочетание
Вариант комплиментарного сочетания цветов, только вместо противоположного цвета используются соседние для него цвета. Сочетание основного цвета и двух дополнительных. Выглядит эта схема почти настолько же контрастно, но не настолько напряженно. Если вы не уверены, что сможете правильно использовать комплиментарные сочетания, — используйте раздельно-комплиментарные.
Схема № 5. Тетрада — сочетание 4 цветов
Цветовая схема, где один цвет — основной, два — дополняющие, а еще один выделяет акценты. Пример: сине-зеленый, сине-фиолетовый, красно-оранжевый, желто-оранжевый.
Схема № 6. Квадрат
Сочетание 4 цветов, равноудаленных друг от друга. Цвета здесь несхожи по тону, но также комплиментарны. За счет этого образ будет динамичным, игривым и ярким. Пример: фиолетовый, красно-оранжевый, желтый, сине-зеленый.
Цвета здесь несхожи по тону, но также комплиментарны. За счет этого образ будет динамичным, игривым и ярким. Пример: фиолетовый, красно-оранжевый, желтый, сине-зеленый.
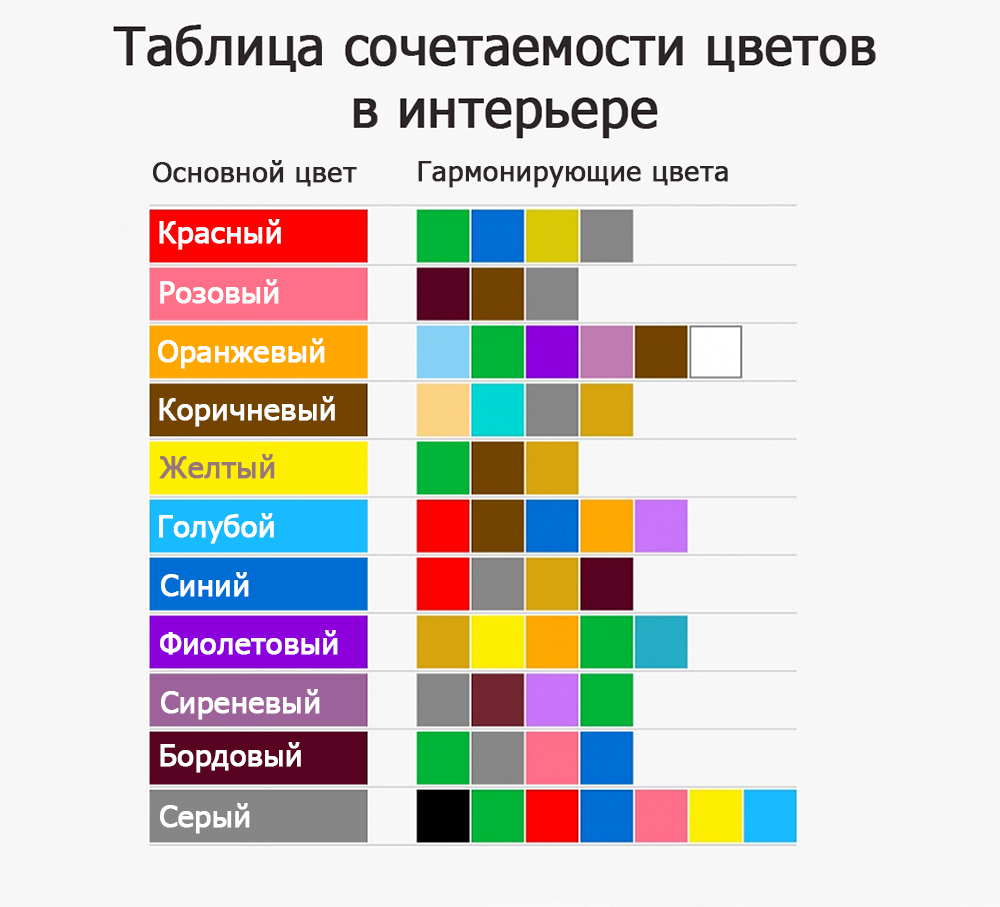
Сочетания отдельных цветов
Белый: сочетается со всем. Наилучшее сочетание с синим, красным и черным.
Бежевый: с голубым, коричневым, изумрудным, черным, красным, белым.
Серый: с цветом фуксии, красным, фиолетовым, розовым, синим.
Розовый: с коричневым, белым, цветом зеленой мяты, оливковым, серым, бирюзовым, нежно-голубым.
Фуксия (темно-розовый): с серым, желто-коричневым, цветом лайма, зеленой мяты, коричневым.
Красный: с желтым, белым, бурым, зеленым, синим и черным.
Томатно-красный: голубой, цвет зеленой мяты, песчаный, сливочно-белый, серый.
Вишнево-красный: лазурный, серый, светло-оранжевый, песчаный, бледно-желтый, бежевый.
Малиново-красный: белый, черный, цвет дамасской розы.
Коричневый: ярко-голубой, кремовый, розовый, палевый, зеленый, бежевый.
Светло-коричневый: бледно-желтый, кремово-белый, синий, зеленый, пурпурный, красный.
Темно-коричневый: лимонно-желтый, голубой, цвет зеленой мяты, пурпурно-розовый, цветом лайма.
Рыжевато-коричневый: розовый, темно-коричневый, синий, зеленый, пурпурный.
Оранжевый: голубой, синий, лиловый, фиолетовый, белый, черный.
Светло-оранжевый: серый, коричневый, оливковый.
Темно-оранжевый: бледно-желтый, оливковый, коричневый, вишневый.
Желтый: синий, лиловый, светло-голубой, фиолетовый, серый, черный.
Лимонно-желтый: вишнево-красный, коричневый, синий, серый.
Бледно-желтый: цвет фуксии, серый, коричневый, оттенки красного, желтовато-коричневый, синий, пурпурный.
Золотисто-желтый: серый, коричневый, лазурный, красный, черный.
Оливковый: апельсиновый, светло-коричневый, коричневый.
Зеленый: золотисто-коричневый, оранжевый, салатный, желтый, коричневый, серый, кремовый, черный, сливочно-белый.
Салатный цвет: коричневый, желтовато-коричневый, палевый, серый, темно-синий, красный, серый.
Бирюзовый: цвет фуксии, вишнево-красный, желтый, коричневый, кремовый, темно-фиолетовый.
Голубой: красный, серый, коричневый, оранжевый, розовый, белый, желтый.
Темно-синий: светло-лиловый, голубой, желтовато-зеленый, коричневый, серый, бледно-желтый, оранжевый, зеленый, красный, белый.
Лиловый: оранжевый, розовый, темно-фиолетовый, оливковый, серый, желтый, белый.
Темно-фиолетовый: золотисто-коричневый, бледно-желтый, серый, бирюзовый, цвет зеленой мяты, светло-оранжевый.
Черный универсален, элегантен, смотрится во всех сочетаниях, лучше всего с оранжевым, розовым, салатным, белым, красным, сиреневатым или желтым.
А вот тут еще лет 10 назад Adobe сделал сайт для подбора цветов, ВОТ ПОПРОБУЙТЕ :
Ссылка на источник
Как сочетать цвета, с какими цветами сочетать, с каким цветом сочетать, какие цвета можно сочетать, с какими цветами можно сочетать, как сочетать цвета в одежде, как правильно сочетать цвета, цвета сочетаемые с серым, цвета сочетаемые с зеленым, как сочетать цвета в интерьере, мебель сочетаемые цвета, с чем сочетать цвет хаки, фото сочетаемых цветов в одежде, цвета сочетаемые с красным, какие цвета сочетать в одежде, как сочетать цвета фото, с чем сочетать синий цвет, с какими цветами сочетать серый цвет, с какими цветами сочетать серый, с каким цветом сочетать серый, цвета сочетаемые с черным, хорошо сочетаемые цвета, с какими цветами сочетать синий цвет, с какими цветами сочетать синий, с каким цветом сочетать синий, таблицы сочетаемых цветов, как сочетать разные цвета, с какими цветами сочетать зеленый, с каким цветом сочетать зеленый, цвета сочетаемые с белым, как правильно сочетать цвета в одежде, с чем сочетать бордовый цвет, какие цвета сочетать в интерьере, цвет марсала с чем сочетать, цвета сочетаемые с оранжевым, с чем сочетать коричневый цвет, с чем сочетать розовый цвет, как сочетать цвета таблица, какими цветами сочетать розовый, какой цвет сочетает розов, с какими цветами сочетать красный, с каким цветом сочетать розовый, с каким цветом сочетать красный, с чем сочетать мятный цвет, с чем сочетать горчичный цвет, с какими цветами сочетать коричневый, с каким цветом сочетать коричневый, таблица сочетаемых цветов в одежде, какие цвета лучше сочетать, правила сочетания цветов, правила сочетания цвета, главные правила сочетания цветов, цвет в интерьере правила сочетания, цветовой круг правила сочетания цветов, круг итона правила сочетания цветов, основы колористики правила сочетания цветов, правила сочетания цветов скачать, главные правила сочетания цветов скачать, правила сочетания цветов книга, книга главные правила сочетания цветов.
Пример HTML-страницы
Крутая шпаргалка по сочетанию цветов
-
Дизайн - 2 мин на чтение
-
855362
Правильное сочетание цветов — одна из важных составляющих любой работы, претендующей на звание «качественной». Именно поэтому мы решили поделиться шпаргалкой, с которой вы точно не промахнетесь при выборе цветовой палитры для вашего следующего проекта.
Схема № 1. Комплиментарное сочетание
Комплиментарными, или дополнительными, контрастными, являются цвета, которые расположены на противоположных сторонах цветового круга Иттена. Выглядит их сочетание очень живо и энергично, особенно при максимальной насыщенности цвета.
Схема № 2. Триада — сочетание 3 цветов
Сочетание 3 цветов, лежащих на одинаковом расстоянии друг от друга. Обеспечивает высокую контрастность при сохранении гармонии. Такая композиция выглядит достаточно живой даже при использовании бледных и ненасыщенных цветов.
Обеспечивает высокую контрастность при сохранении гармонии. Такая композиция выглядит достаточно живой даже при использовании бледных и ненасыщенных цветов.
Схема № 3. Аналогичное сочетание
Сочетание от 2 до 5 цветов, расположенных рядом друг с другом на цветовом круге (в идеале — 2–3 цвета). Впечатление: спокойное, располагающее. Пример сочетания аналогичных приглушенных цветов: желто-оранжевый, желтый, желто-зеленый, зеленый, сине-зеленый.
Схема № 4. Раздельно-комплиментарное сочетание
Вариант комплиментарного сочетания цветов, только вместо противоположного цвета используются соседние для него цвета. Сочетание основного цвета и двух дополнительных. Выглядит эта схема почти настолько же контрастно, но не настолько напряженно. Если вы не уверены, что сможете правильно использовать комплиментарные сочетания, — используйте раздельно-комплиментарные.
Схема № 5. Тетрада — сочетание 4 цветов
Цветовая схема, где один цвет — основной, два — дополняющие, а еще один выделяет акценты. Пример: сине-зеленый, сине-фиолетовый, красно-оранжевый, желто-оранжевый.
Пример: сине-зеленый, сине-фиолетовый, красно-оранжевый, желто-оранжевый.
Схема № 6. Квадрат
Сочетание 4 цветов, равноудаленных друг от друга. Цвета здесь несхожи по тону, но также комплиментарны. За счет этого образ будет динамичным, игривым и ярким. Пример: фиолетовый, красно-оранжевый, желтый, сине-зеленый.
Сочетания отдельных цветов
- Белый: сочетается со всем. Наилучшее сочетание с синим, красным и черным.
- Бежевый: с голубым, коричневым, изумрудным, черным, красным, белым.
- Серый: с цветом фуксии, красным, фиолетовым, розовым, синим.
- Розовый: с коричневым, белым, цветом зеленой мяты, оливковым, серым, бирюзовым, нежно-голубым.
- Фуксия (темно-розовый): с серым, желто-коричневым, цветом лайма, зеленой мяты, коричневым.
- Красный: с желтым, белым, бурым, зеленым, синим и черным.
- Томатно-красный: голубой, цвет зеленой мяты, песчаный, сливочно-белый, серый.

- Вишнево-красный: лазурный, серый, светло-оранжевый, песчаный, бледно-желтый, бежевый.
- Малиново-красный: белый, черный, цвет дамасской розы.
- Коричневый: ярко-голубой, кремовый, розовый, палевый, зеленый, бежевый.
- Светло-коричневый: бледно-желтый, кремово-белый, синий, зеленый, пурпурный, красный.
- Темно-коричневый: лимонно-желтый, голубой, цвет зеленой мяты, пурпурно-розовый, цветом лайма.
- Рыжевато-коричневый: розовый, темно-коричневый, синий, зеленый, пурпурный.
- Оранжевый: голубой, синий, лиловый, фиолетовый, белый, черный.
- Светло-оранжевый: серый, коричневый, оливковый.
- Темно-оранжевый: бледно-желтый, оливковый, коричневый, вишневый.
- Желтый: синий, лиловый, светло-голубой, фиолетовый, серый, черный.
- Лимонно-желтый: вишнево-красный, коричневый, синий, серый.

- Бледно-желтый: цвет фуксии, серый, коричневый, оттенки красного, желтовато-коричневый, синий, пурпурный.
- Золотисто-желтый: серый, коричневый, лазурный, красный, черный.
- Оливковый: апельсиновый, светло-коричневый, коричневый.
- Зеленый: золотисто-коричневый, оранжевый, салатный, желтый, коричневый, серый, кремовый, черный, сливочно-белый.
- Салатный цвет: коричневый, желтовато-коричневый, палевый, серый, темно-синий, красный, серый.
- Бирюзовый: цвет фуксии, вишнево-красный, желтый, коричневый, кремовый, темно-фиолетовый.
- Электрик красив в сочетании с золотисто-желтым, коричневым, светло-коричневым, серым или серебряным.
- Голубой: красный, серый, коричневый, оранжевый, розовый, белый, желтый.
- Темно-синий: светло-лиловый, голубой, желтовато-зеленый, коричневый, серый, бледно-желтый, оранжевый, зеленый, красный, белый.

- Лиловый: оранжевый, розовый, темно-фиолетовый, оливковый, серый, желтый, белый.
- Темно-фиолетовый: золотисто-коричневый, бледно-желтый, серый, бирюзовый, цвет зеленой мяты, светло-оранжевый.
- Черный универсален, элегантен, смотрится во всех сочетаниях, лучше всего с оранжевым, розовым, салатным, белым, красным, сиреневатым или желтым.
Источник: decor-design
- #дизайн
- #палитра
- #советы
- #статья
- #цвет
- #цветовой круг
-
-
32 -
Статьи по теме
Простое правило дизайна [которое может поразить вас] — Sara Lynn Brennan Interiors
Домашний декор может быть искусством, которое может заставить нас чувствовать себя смущенными, застрявшими или разочарованными! Но есть очень простой и легкий способ создать сбалансированную цветовую палитру для вашего пространства. Это Правило 60-30-10!
Это Правило 60-30-10!
Что такое правило 60-30-10?
Это классическое правило декора, которое помогает создать цветовую палитру для помещения. В нем говорится, что 60% помещения должно быть доминирующим цветом, 30% — второстепенным цветом или текстурой, а последние 10% — акцентом.
Как использовать правило 60-30-10?
60% — это общий цвет комнаты, цвет фона, если хотите. Когда вы посмотрите на пространство, вы скажете, что это «серая» комната или любой другой цвет, который вы выберете.
Следующее число в этом правиле — ваши 30%. Он станет второстепенным цветом в вашем пространстве и будет поддерживать основной цвет, но будет достаточно отличаться, чтобы придать комнате интерес. Подумайте об этом таким образом, вы будете использовать вдвое меньше этого цвета, чем для основного цвета.
Процент удовольствия составляет ваши 10%; Ваш акцентный цвет. Он может быть более смелым или более тонким в зависимости от того, какой образ вы хотите. 10% могут быть тем, что придает комнате характер или делает ее более нейтральной, это действительно зависит от вас.
10% могут быть тем, что придает комнате характер или делает ее более нейтральной, это действительно зависит от вас.
Если вы еще не читали мою электронную книгу о 5 секретных элементах дизайна интерьера ; полное руководство о том, как получить место, которое вам нравится, используя любимые вещи, тогда вам нужно сделать это сейчас. Прочитав это, вы поймете, как создать баланс при смешивании стилей/тонов/текстур. Как вы знаете, я рекомендую нейтральную цветовую гамму, которая позволит вам создать практичное и продуманное пространство, используя любимые предметы, но вы можете выбрать любые цвета, которые вам нравятся, используя правило 60-30-10.
Конкретные элементы/примеры для правила 60-30-10:
*Большое спасибо The Spruce за предоставленные отличные примеры для этого правила 60-30-10.
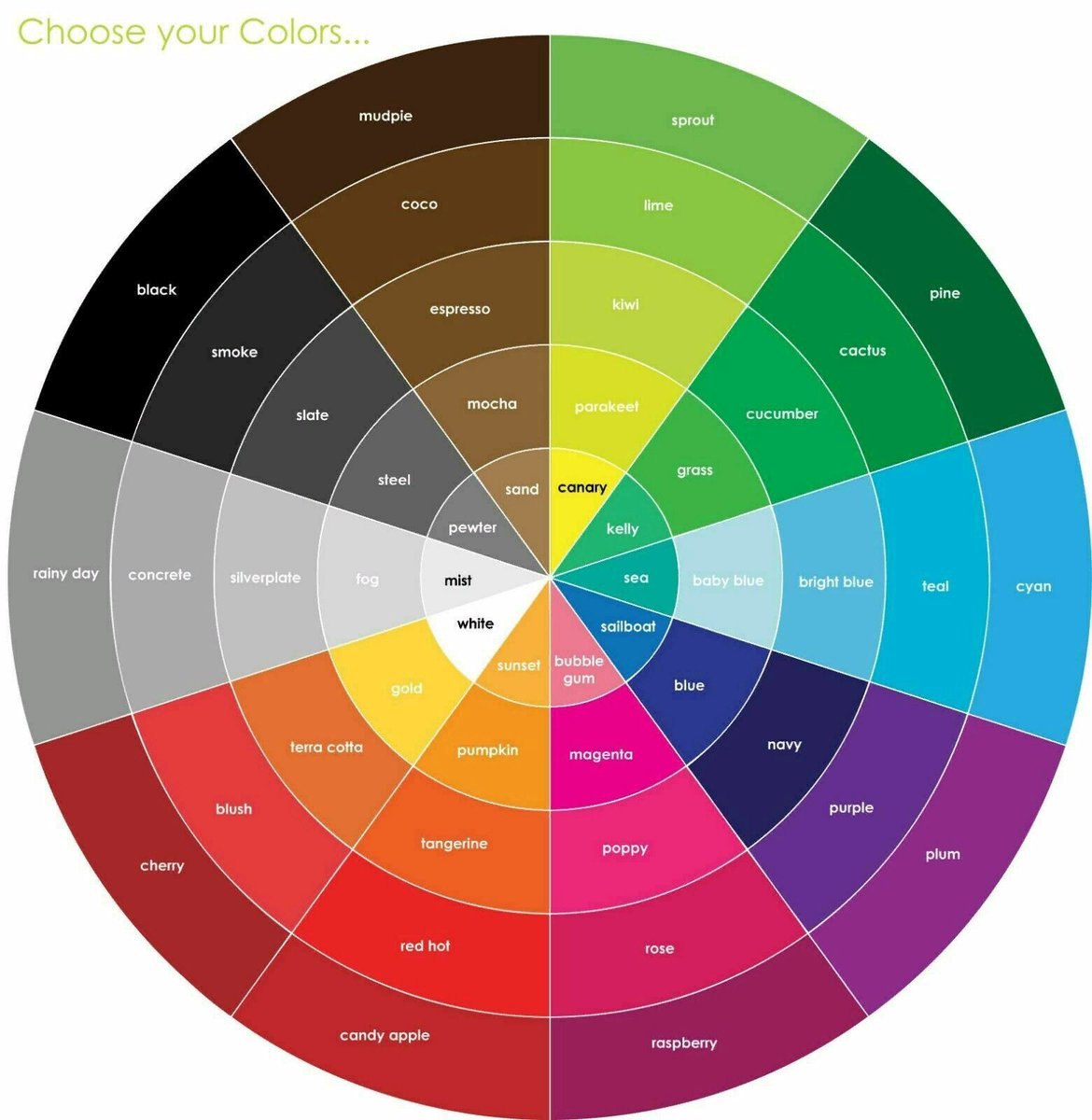
Как выбрать три цвета
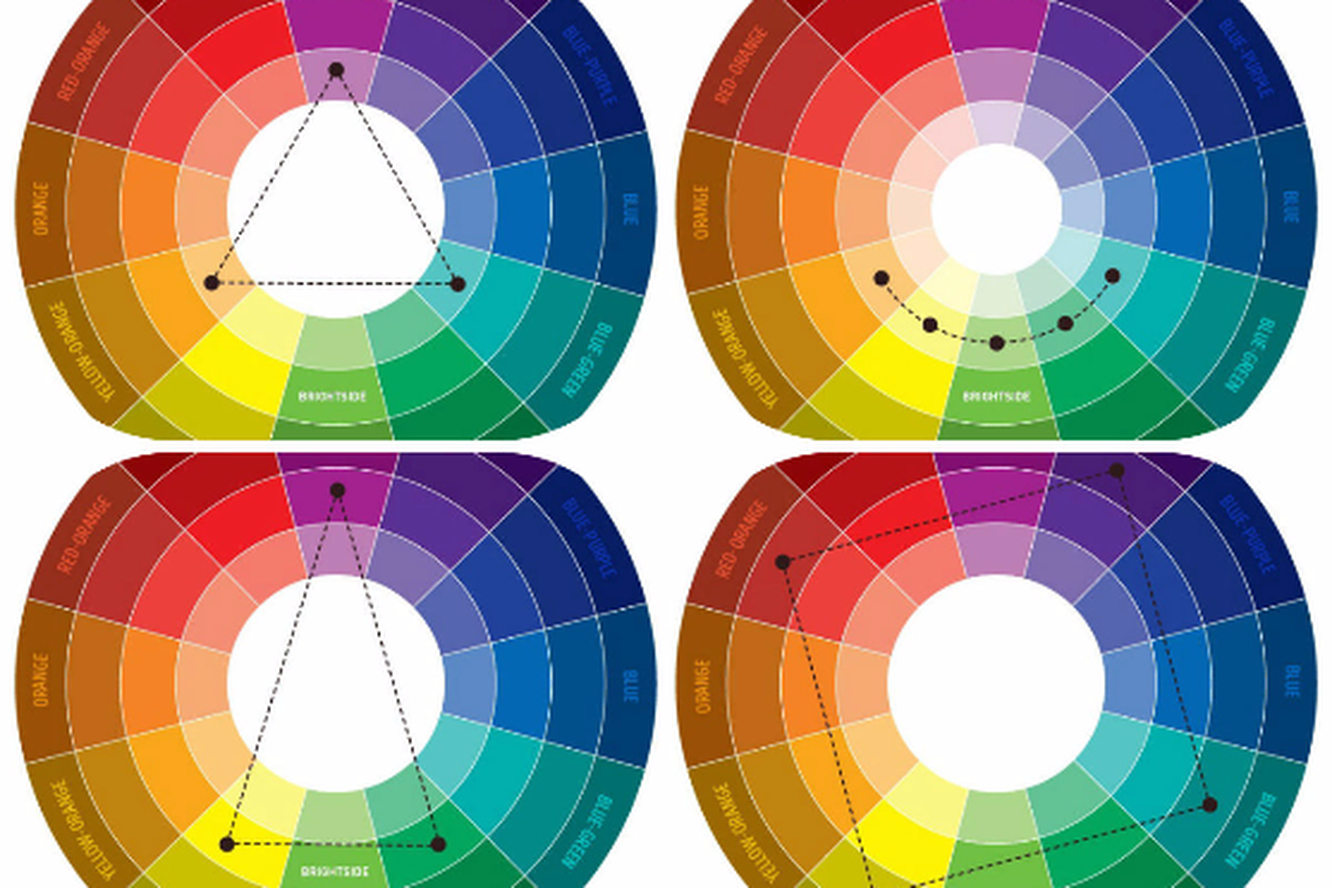
Чтобы выбрать три цвета для своего помещения, цветовая схема, основанная на цветовом круге, является самым простым методом. Я бы рекомендовал любой из этих 4 вариантов:
Я бы рекомендовал любой из этих 4 вариантов:
Монохромный
Выберите только ОДИН цвет и используйте более светлые и темные вариации этого цвета в своем пространстве. Это лучше всего работает с нейтральным цветом, таким как серый, кремовый, белый или бежевый.
Бесплатно
Выберите ДВА цвета напротив друг друга на цветовом круге. Один всегда будет «теплым» цветом, а другой — «холодным» цветом, обеспечивающим хороший баланс.
Аналоговый
Выберите ТРИ цвета рядом друг с другом на цветовом круге, при этом средний цвет является более доминирующим. Примером этого может быть сине-зеленый, зеленый и зелено-желтый; вы видите, как зеленый появляется во всех трех? Ах, да!
Дополнительный сплит
Аналогичен Дополнительный (перечислен выше), но вы добавляете третий цвет. Таким образом, вы выбираете основной цвет, находите его дополнительный цвет напротив него на цветовом круге и добавляете один из цветов, смежных (следующих) с дополнительным цветом. Примером может быть синий в качестве основного цвета, затем оранжевый в качестве дополнительного цвета и красный в качестве третьего цвета.
Примером может быть синий в качестве основного цвета, затем оранжевый в качестве дополнительного цвета и красный в качестве третьего цвета.
*Дополнительную информацию о цветовом круге см. в разделе The Spruce 9.0022, чтобы узнать больше.
Могу ли я нарушить правило 60-30-10?
Да, если вы чувствуете себя уверенно и непокорно, НО знайте, что вы немного усложните ситуацию. У вас есть три варианта:
Оценка 110%
Добавьте четвертый цвет к миксу, выполнив что-то вроде 60-30-10-10. Это можно сделать, добавив второй акцентный цвет в ваши аксессуары, такие как декоративные подушки, вазы на полках, рамы для картин и т. д.
Полностью монохромный
Создайте свою формулу
Я всегда говорю об интерьере Стиль и домашний декор — это то, как вы себя чувствуете в пространстве.
 Если вы чувствуете, что у вас есть идея для цветов, действуйте! Это может закончиться чем-то вроде 40-30-20-10 или 40-25-15-10-10 или даже 75-15-10. В любом случае, просто убедитесь, что вы отточили свои проценты, иначе это может выглядеть дико и безумно!
Если вы чувствуете, что у вас есть идея для цветов, действуйте! Это может закончиться чем-то вроде 40-30-20-10 или 40-25-15-10-10 или даже 75-15-10. В любом случае, просто убедитесь, что вы отточили свои проценты, иначе это может выглядеть дико и безумно!
Вот и все! Я знаю, что это может сбивать с толку, но перечитайте это несколько раз, запишите некоторые идеи, и вы сразу же отправитесь в путь! Это очень линейный способ думать о дизайне, который иногда может быть таким абстрактным. Просто оставайтесь на правильном пути и старайтесь следовать своим процентам, и вы не ошибетесь!
Наконец-то разобрались? Или нужна помощь? Пожалуйста, поделитесь со мной своим прогрессом или вопросами, связавшись со мной на моем сайте или в Instagram. Не могу дождаться, чтобы услышать от вас!
Скоро поговорим!
SLB
P.S. Я также хотел бы поделиться с вами нашими популярными цветовыми палитрами — нажмите ниже, чтобы ознакомиться с ними!
П. П.С. Вы готовы приступить к ремонту, новому строительному проекту или обновлению интерьера всего дома? Все начинается с Discovery Call! Давай поговорим скорее!
П.С. Вы готовы приступить к ремонту, новому строительному проекту или обновлению интерьера всего дома? Все начинается с Discovery Call! Давай поговорим скорее!
Красный, белый и синий. Семь правил о цветовых палитрах, которые… | by Nick Babich
Семь правил о цветовых палитрах, которые должен знать каждый (включая не дизайнеров)
Опубликовано в
·
Чтение: 10 мин.
·
29 июня 2017 г.
Взаимодействие человека и компьютера в значительной степени основано на графических элементах пользовательского интерфейса, и цвет играет в этом решающую роль.
При разработке нового продукта часто бывает сложно определиться с цветовой схемой из-за бесконечного количества возможных цветовых комбинаций. В этой статье мы рассмотрим восемь основных правил, которые помогут вам выбрать правильную цветовую палитру.
Применение цвета в дизайн-проекте во многом связано с балансом. Чем больше цветов вы используете, тем сложнее достичь баланса. Вы добьетесь лучших результатов, если будете придерживаться максимум 3 основных цвета в вашей цветовой схеме. Согласно исследованию Университета Торонто о том, как люди использовали Adobe Color CC, большинство людей сказали, что предпочитают простые цветовые комбинации, основанные только на двух или трех цветах.
Чем больше цветов вы используете, тем сложнее достичь баланса. Вы добьетесь лучших результатов, если будете придерживаться максимум 3 основных цвета в вашей цветовой схеме. Согласно исследованию Университета Торонто о том, как люди использовали Adobe Color CC, большинство людей сказали, что предпочитают простые цветовые комбинации, основанные только на двух или трех цветах.
Если вам нужны дополнительные цвета помимо тех, которые вы определили в своей палитре, используйте оттенки и оттенки.
Как создать схему
Так как же выбрать эти два или три цвета? Цветовой круг может помочь.
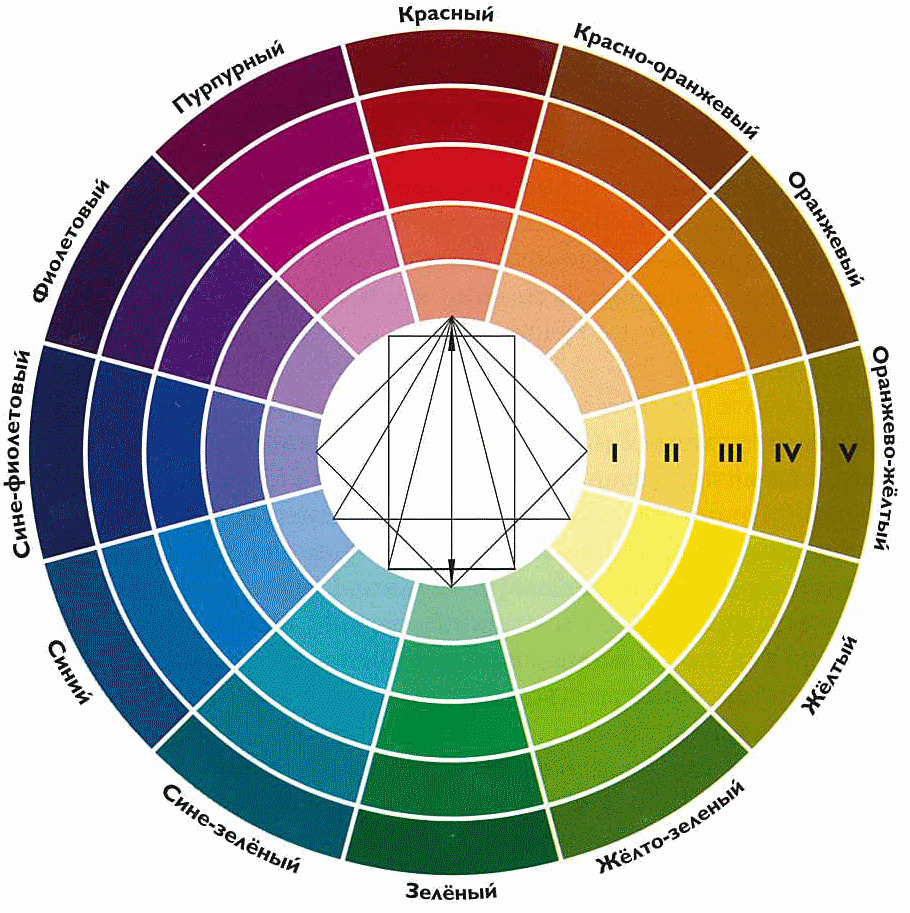
12-цветный круг — важный инструмент для создания цветовых схем
Существует ряд стандартных цветовых схем, упрощающих создание новых схем, особенно для начинающих:
- Монохроматическая . Монохроматические схемы проще всего создать, поскольку все они берутся из одного цвета, но включают вариации оттенков, теней и тонов.
 Монохроматические цвета хорошо сочетаются друг с другом, создавая успокаивающий эффект.
Монохроматические цвета хорошо сочетаются друг с другом, создавая успокаивающий эффект.
Монохроматическая схема очень приятна для глаз (особенно синие или зеленые оттенки). Как вы можете видеть в этом примере с Facebook, схема выглядит чистой и элегантной.
- Аналог . Аналогичные цветовые схемы создаются из родственных цветов; один цвет используется в качестве доминирующего цвета, в то время как другие используются для обогащения схемы. Хотя это относительно легко осуществить, хитрость заключается в том, чтобы определить яркость цветов, которые вы используете, так как вся схема будет преувеличена. Например, приложение Clear, управляемое жестами, использует яркие аналогичные цвета для визуального определения приоритетов вашего текущего набора задач. В то время как Calm, приложение для медитации, использует аналогичные цвета синий и зеленый, чтобы помочь пользователям чувствовать себя расслабленными и умиротворенными.
Аналогичные схемы создаются с использованием трех цветов, расположенных рядом друг с другом на цветовом круге с 12 спицами. Clear, управляемое жестами приложение для ведения дел, использует яркие и энергичные аналогичные цвета, чтобы визуально расставлять приоритеты в текущем наборе задач. Calm использует аналогичные цвета для создания общего настроения.
Clear, управляемое жестами приложение для ведения дел, использует яркие и энергичные аналогичные цвета, чтобы визуально расставлять приоритеты в текущем наборе задач. Calm использует аналогичные цвета для создания общего настроения.
- Дополнительный. В своей основной форме эти схемы состоят только из двух сильно контрастирующих цветов. Эта схема используется для привлечения внимания зрителя. При использовании дополнительной схемы важно выбрать доминирующий цвет и использовать его дополнительный цвет для акцентов. Например, когда человеческий глаз видит объект, полный различных видов зелени, немного красного будет очень хорошо выделяться.
Использование дополнительных цветов — самый простой способ выделить что-то.
- Пользовательский. Создание пользовательской цветовой схемы не так сложно, как многие думают. Есть простой трюк, который вы можете использовать для создания отличной цветовой палитры: просто добавьте яркий акцентный цвет в нейтральную палитру (например, традиционную монохромную схему).
 Недавно созданная схема будет очень яркой визуально.
Недавно созданная схема будет очень яркой визуально.
Добавление одного цвета к дизайну в оттенках серого просто и эффектно привлекает внимание. Макет с сочетанием белого и серого с акцентами синего цвета в цветовой гамме Dropbox.
Лучшие цветовые сочетания исходят от природы. Почему? Потому что эти схемы кажутся естественными для глаза. Чтобы вдохновиться, нам нужно только оглянуться вокруг. Если вы видите особенно красивый или яркий цвет в своей повседневной жизни, попробуйте создать схему вокруг него. Просто сфотографируйте красивый момент и создайте из него свою цветовую схему.
Лучшие цветовые сочетания исходят от природы. Вы можете создать цветовую схему из кадра.
60–30–10 — это простое правило, которое поможет вам создать хорошо сбалансированные цветовые палитры. Идея состоит в том, что один цвет (обычно нейтральный) составляет 60 процентов палитры. Другой дополнительный цвет составляет 30 процентов палитры. Третий цвет, используемый в качестве акцента, занимает оставшиеся 10 процентов. Эта формула работает, потому что создает ощущение равновесия.
Эта формула работает, потому что создает ощущение равновесия.
60% — ваш доминирующий оттенок, 30% — дополнительный цвет и 10% — акцентный цвет. Эта техника позволяет глазу комфортно перемещаться от одной фокусной точки к другой.
В реальной жизни чисто черного цвета практически не бывает. От всех «черных» объектов вокруг нас отражается некоторое количество света, что означает, что они не совсем черные, они темно-серые. Дороги не черные. Тени не черные.
Цвет этого волка темно-серый, а не черный.
Если вы поместите чистый черный цвет рядом с набором тщательно подобранных цветов, черный затмит все остальное. выделяется потому что это не естественно. Многие приложения, которые мы используем ежедневно, имеют черный цвет, который на самом деле не черный, а темно-серый.
Цвет — это инструмент, который помогает направлять взгляд. Чем больше вы хотите, чтобы что-то выделялось, тем больше вы должны полагаться на контрастные цвета. Как правило, высокая контрастность — лучший выбор для важного контента или ключевых элементов. Если вы хотите, чтобы пользователи увидели что-то или нажали на что-то, выделите это!
Если вы хотите, чтобы пользователи увидели что-то или нажали на что-то, выделите это!
Контрастность позволяет этой области выглядеть иначе, чем остальной части экрана. чем больше вы хотите, чтобы что-то выделялось, тем больше вы должны полагаться на контрастные цвета.
Общеизвестно, что цвета имеют неотъемлемое значение и могут вызывать эмоции. Эти значения будут иметь прямое влияние на то, как ваши пользователи воспринимают ваш продукт.
«Цвет создает, усиливает, изменяет, раскрывает и устанавливает настроение картины». — Кифф Холланд
Когда вы выбираете цветовую палитру для своего приложения/сайта, вы не можете просто думать о том, как все выглядит — вы должны думать и о том, как они ощущаются . Выбранные вами цвета могут работать вместо или вместо — фирменный стиль, который вы пытаетесь создать. Чтобы вы начали, я составил краткое справочное руководство, в котором описаны основные ассоциации с каждым цветом (в западном мире).
Красный, Оранжевый, Желтый
- Красный (Страстный, Могущественный, Опасный, Важный): Красный цвет чрезвычайно возбуждающий. Создается впечатление скорости и силы. Он известен как цвет энергии. Он доказал физиологические эффекты увеличения кровообращения и повышения метаболизма. Вот почему, когда люди видят красный цвет, они читают сильнее и быстрее. Использование красного цвета — это способ привлечь внимание пользователей или выделить отдельный элемент, требующий внимания.
- Оранжевый (Игривый, Энергичный, Привлекательный, Дешевый): Оранжевый — теплый и яркий цвет. Он обладает энергичной аурой и способен создать у ваших пользователей ощущение теплого гостеприимства. Некоторые исследователи считают, что оранжевый означает дешевизну.
- Желтый (Веселый, Дружелюбный, Стимулирующий, Привлекающий внимание): Желтый — чрезвычайно универсальный цвет, в зависимости от того, какой оттенок вы выберете.
 Светло-желтый ассоциируется с солнцем и, следовательно, передает позитив и теплоту. Темные оттенки желтого (как золото) создают впечатление старины и возраста. Эти более темные оттенки часто связаны с безвременьем и мудростью.
Светло-желтый ассоциируется с солнцем и, следовательно, передает позитив и теплоту. Темные оттенки желтого (как золото) создают впечатление старины и возраста. Эти более темные оттенки часто связаны с безвременьем и мудростью.
Зеленый, Синий, Фиолетовый
- Зеленый (Натуральный, Безопасный, Свежий): Зеленый отражает чувство защиты окружающей среды и близость к природе. Это также означает рост, и поэтому его часто связывают с бизнесом. Зеленый означает чувство правильного или неправильного.
- Синий (Спокойный, Ответственный, Заслуживающий доверия, Надежный): Синий цвет часто ассоциируется со спокойными и расслабляющими эмоциями. Он также ассоциируется с силой и надежностью, вызывая чувство доверия и профессионализма. Синий излучает чувство внутренней безопасности. Вот почему вы можете увидеть банки и технологические компании, использующие этот цвет. Гиганты социальных сетей, такие как Facebook, Twitter и LinkedIn, используют синий цвет в своих сетях.

- Фиолетовый (Роскошный, Таинственный, Романтичный, Духовный): исторически связанный с королевской властью, фиолетовый намекает на то, что продукт относится к элитным.
Розовый, Черный, Белый, Серый
- Розовый (Женственность, Невинность, Молодость): Розовый наиболее известен своими ассоциациями с женственностью.
- Черный (Мощный, Утонченный, Таинственный, Дерзкий): Черный привлекает внимание быстрее, чем другие цвета, включая красный. Вот почему он чаще всего используется только для текста и акцентов.
- Белый (Чистота, Здоровье, Чистота, Невинность): Белый акцентирует другие цвета вокруг себя, что делает его популярным выбором в качестве вторичного цвета.
- Серый (Нейтральный, Формальный, Утонченный, Стерильный): Серый олицетворяет нейтралитет, он может принимать характеристики черного или белого. При использовании в качестве основного цвета он создает впечатление официальности.

Важно отметить, что значение цветов может варьироваться в зависимости от культуры и обстоятельств. Чтобы узнать больше об этом, ознакомьтесь со статьей «Символика цветов и значения цветов во всем мире».
Доступность является ключевым фактором при разработке дизайна с использованием цвета. Сегодняшние продукты должны быть доступны каждому — вне зависимости от способностей человека.
Избегайте использования только цвета в качестве индикатора
Приблизительно 8% мужчин и 0,5% женщин страдают той или иной формой дальтонизма. Это 1 из 12 мужчин и 1 из 200 женщин. Хотя существует несколько форм этого состояния, наиболее распространена слепота на красный и зеленый цвета. Человек, страдающий этой формой дальтонизма, как правило, не может видеть вариации красного и зеленого цветов.
Цвета, видимые при нормальном зрении, и те же цвета, что и при нарушении красно-зеленого цвета (дейтеранопия и протанопия).
Поскольку дальтонизм принимает разные формы (в том числе красно-зеленую, сине-желтую и монохромную), важно использовать несколько визуальных сигналов для передачи важных состояний вашего продукта. В дополнение к цвету используйте такие элементы, как штрихи, индикаторы, узоры, текстуры или текст для описания действий и содержимого.
В дополнение к цвету используйте такие элементы, как штрихи, индикаторы, узоры, текстуры или текст для описания действий и содержимого.
Избегайте использования только красного и зеленого цветов для передачи информации, поскольку это может сильно разочаровать людей, которые не видят красные символы.
Избегайте низкой контрастности текста
Цветовой контраст — это одна из областей, где теория цвета имеет решающее значение для удобства использования дизайна. Когда вы используете цвета в тексте, имейте в виду, что размещение двух цветов с низким значением контраста рядом друг с другом может сделать ваш текст очень трудным для чтения.
Низкоконтрастный текст потенциально может нарушить удобство использования многих приложений.
Проверьте контрастность, чтобы убедиться, что цвета фона и переднего плана отображаются с достаточным контрастом для дальтоника или слабовидящего человека. На самом деле это не так сложно — все, что вам нужно сделать, это проверить коэффициент контрастности. Коэффициенты контрастности показывают, насколько цвет отличается от другого цвета (обычно записывается как 1:1 или 21:1). Чем выше разница между двумя числами в соотношении, тем больше разница в относительной яркости между цветами. W3C рекомендует следующие коэффициенты контрастности для основного текста и текста изображения:
Коэффициенты контрастности показывают, насколько цвет отличается от другого цвета (обычно записывается как 1:1 или 21:1). Чем выше разница между двумя числами в соотношении, тем больше разница в относительной яркости между цветами. W3C рекомендует следующие коэффициенты контрастности для основного текста и текста изображения:
- Мелкий текст должен иметь коэффициент контрастности не менее 4,5:1 относительно фона.
- Крупный текст (14 pt жирный/18 pt обычный и выше) должен иметь коэффициент контрастности не менее 3:1 по отношению к фону.
Хорошая новость, вам не нужно проверять это вручную. Используя инструмент Color Contrast Checker, вы можете проверить свои цветовые сочетания всего за несколько кликов.
Webaim средство проверки цветового контраста
Чтобы упростить задачу, я также предоставлю некоторые из лучших инструментов для выбора цветовых палитр.
Adobe Color CC (ранее известный как Kuler) — отличный инструмент для поиска, изменения и создания цветовых схем. Каждый цвет в палитре можно индивидуально изменить или выбрать в качестве основного цвета несколькими простыми щелчками мыши. Палитры можно сохранять и добавлять в библиотеку, а на сайте есть ряд отличных цветовых схем, созданных сообществом:
Каждый цвет в палитре можно индивидуально изменить или выбрать в качестве основного цвета несколькими простыми щелчками мыши. Палитры можно сохранять и добавлять в библиотеку, а на сайте есть ряд отличных цветовых схем, созданных сообществом:
Adobe Color CC — отличный инструмент, который может ускорить изучение различных вариантов цветовых схем.
Если вы хотите провести визуальное исследование использования определенного цвета другими дизайнерами, перейдите на страницу dribbble.com/colors и выберите нужный цвет.
Вы также можете указать минимальный процент кадра, содержащего цвет (например, кадр на 30% синий). Укажите минимальный процент кадра, содержащего цвет.
Рекомендации по дизайну материалов предоставляют фантастическую цветовую палитру, которую можно использовать для иллюстрации или для разработки цветов вашего бренда. Все цвета в этой палитре предназначены для гармоничного сочетания друг с другом.
ColorZilla — это расширение, доступное для Google Chrome и Mozilla Firefox, которое включает в себя множество инструментов, связанных с цветом, включая палитру цветов, пипетку, генератор градиентов CSS и браузер палитр.
Coolors — мощный инструмент для создания многоцветных схем. Вы можете просто заблокировать выбранный цвет и нажать пробел, чтобы создать новую палитру. Самое классное в этом инструменте то, что вы не ограничены одним результатом — можно получить несколько цветовых схем, просто изменив опорную точку.
Один из моих любимых способов создания цветовой схемы — использование фотографии. Этот инструмент позволяет загрузить изображение и создать из него цветовую палитру.
Coolors дает вам возможность загрузить изображение и создать из него цветовую палитру.
Моделирование цветовой слепоты в Adobe Photoshop
С помощью Photoshop вы можете проверить доступность своего дизайна. Просто перейдите к View > Proof Setup , а затем вы можете выбрать один из двух типов (тип Protanopia или тип Deuteranopia).
Чтобы предотвратить проблемы с доступностью в дизайне, рекомендуется испытать на себе дальтонизм во время проектирования. NoCoffee Vision Simulator можно использовать для имитации нарушений цветового зрения и условий слабого зрения на любом пейджере.





 Если вы чувствуете, что у вас есть идея для цветов, действуйте! Это может закончиться чем-то вроде 40-30-20-10 или 40-25-15-10-10 или даже 75-15-10. В любом случае, просто убедитесь, что вы отточили свои проценты, иначе это может выглядеть дико и безумно!
Если вы чувствуете, что у вас есть идея для цветов, действуйте! Это может закончиться чем-то вроде 40-30-20-10 или 40-25-15-10-10 или даже 75-15-10. В любом случае, просто убедитесь, что вы отточили свои проценты, иначе это может выглядеть дико и безумно! Монохроматические цвета хорошо сочетаются друг с другом, создавая успокаивающий эффект.
Монохроматические цвета хорошо сочетаются друг с другом, создавая успокаивающий эффект. Недавно созданная схема будет очень яркой визуально.
Недавно созданная схема будет очень яркой визуально. Светло-желтый ассоциируется с солнцем и, следовательно, передает позитив и теплоту. Темные оттенки желтого (как золото) создают впечатление старины и возраста. Эти более темные оттенки часто связаны с безвременьем и мудростью.
Светло-желтый ассоциируется с солнцем и, следовательно, передает позитив и теплоту. Темные оттенки желтого (как золото) создают впечатление старины и возраста. Эти более темные оттенки часто связаны с безвременьем и мудростью.
