Содержание
Якоря | Уроки | WebReference
Якорем называется закладка с уникальным именем на определённом месте веб-страницы, предназначенная для перехода к ней по ссылке. Якоря удобно применять в документах большого объёма, чтобы можно было быстро переходить к нужному разделу.
Для создания якоря следует вначале сделать закладку в соответствующем месте и дать ей уникальное имя при помощи атрибута id (пример 1). В имени допустимо писать русские, латинские буквы и символы, нельзя только пробел. В качестве значения href для перехода к этому якорю используется значение id с символом решётки (#) впереди.
Пример 1. Создание якоря
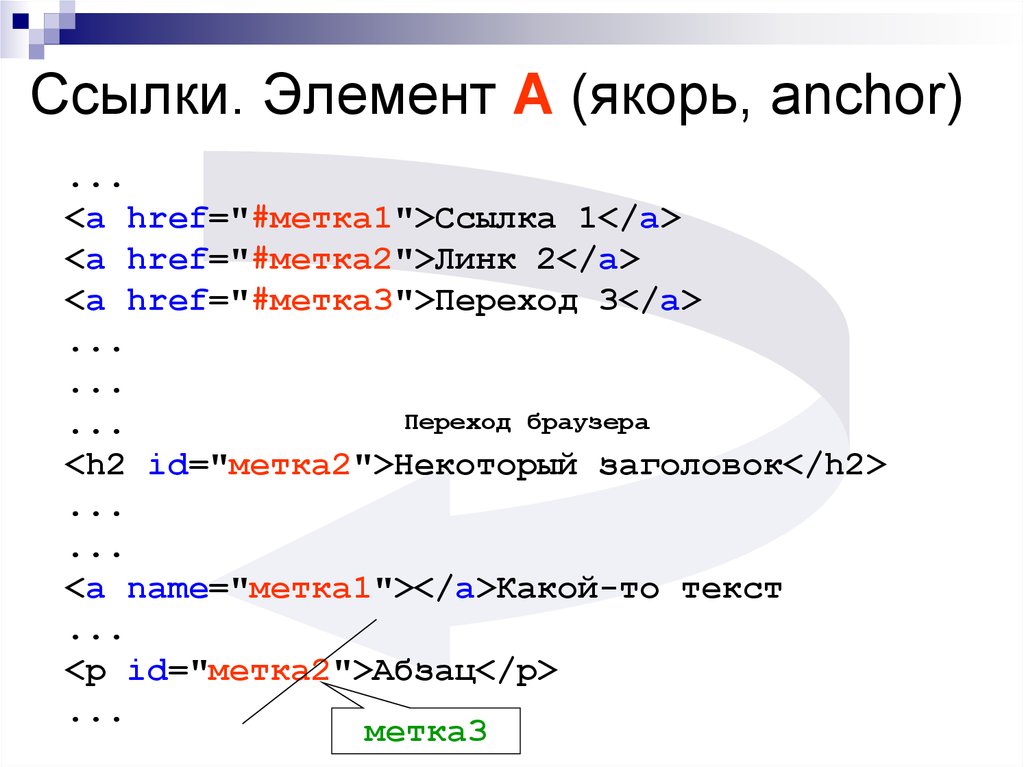
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Быстрый переход внутри документа</title> </head> <body> <p></p> <p>...</p> <p><a href="#top">Наверх</a></p> </body> </html>
Имя ссылки на якорь начинается с решётки (#), после чего идёт имя якоря, оно выбирается любое, соответствующее тематике. Главное, чтобы значения атрибутов id и href совпадали (символ решётки не в счёт).
Главное, чтобы значения атрибутов id и href совпадали (символ решётки не в счёт).
При щелчке по такой ссылке произойдёт переход к элементу в окне браузера.
С якорями связана одна особенность работы браузера. После перехода к указанному якорю нажатие на кнопку «Назад» возвращает не на предыдущую просмотренную страницу, а к ссылке, с которой был сделан переход к якорю. Получается, что для перехода к предыдущему документу надо нажать кнопку «Назад» два раза.
Ссылку также можно сделать на якорь на другой веб-странице и даже на другом сайте. Для этого в атрибуте href элемента <a> надо указать полный адрес документа и в конце добавить символ решётки и имя якоря (пример 2).
Пример 2. Быстрый переход по Википедии
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Якорь в другом документе</title>
</head>
<body>
<p><a href=»https://ru.wikipedia.org/wiki/HTML5#Разметка»>Разметка HTML 5</a></p>
</body>
</html>
В данном примере показано создание ссылки на страницу Википедии, при открытии ссылки происходит переход к разделу с якорем HTML_5. 1.
1.
Если на веб-странице содержится ссылка на якорь, а самого якоря нет, то никакой ошибки не возникнет. По этой причине решётку часто используют для пустых ссылок, когда ссылка нужна, но адрес пока не известен (пример 3) или нажатие обрабатывается программой на JavaScript.
Пример 3. Пустые ссылки
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>#</title> </head> <body> <p><a href="#">О нас</a> <a href="#">Проекты</a> <a href="#">Вакансии</a></p> </body> </html>
Такого рода ссылки по своему виду ничем не отличаются от обычных ссылок — по ним можно щёлкать и они становятся при этом посещаемыми. Естественно, перехода на другую страницу при этом нет, но происходит переход к верхней части страницы, что особенно заметно при длинном тексте.
Перейти к заданиям
Автор: Влад Мержевич
Последнее изменение: 02. 06.2020
06.2020
Якорь HTML | Закладка на веб-странице
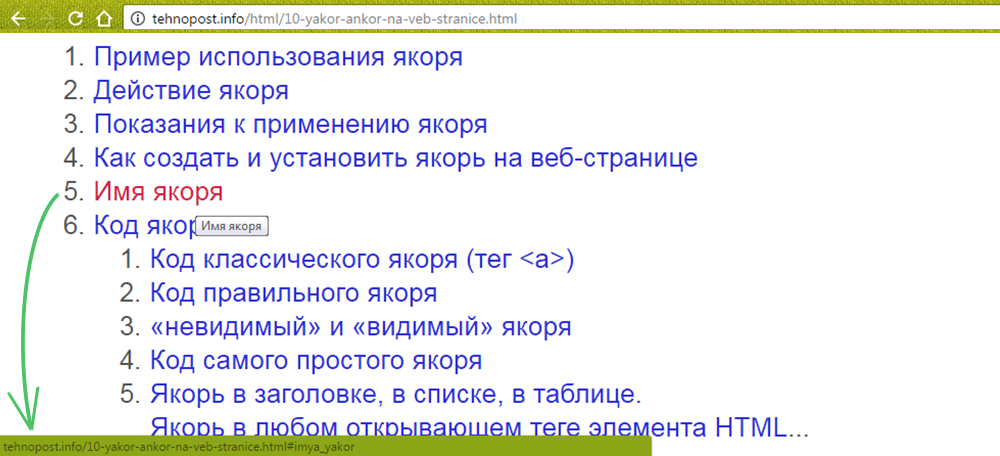
Якорь в HTML – закладка на веб-странице, открывающая сетевой документ в месте установки якоря при переходе по ссылке на него. Переход по ссылке на html-якорь откроет страничку сайта (блога) ИМЕННО в месте установки якорька. Такой прием широко используется для целевого направления юзера (читателя) сайта (блога) в конкретное место веб-страницы, например – посредством создания меню-оглавления статьи со ссылками на расставленные в тексте якоря.
- Создать якорь HTML
- Якорь «name»
- Якорь «id»
- Ссылка на якорь
- Ссылка на якорь и SEO
- Покрасить якорь
Создать якорь HTML
Создать якорь HTML на веб-странице – установить в html-документ код якоря с уникальным его именем в пределах устанавливаемой страницы. Уникальное имя якоря содержит минимум три латинских символа в любой комбинации, с добавлением (при желании) цифирь, дефиса («знак минус») и нижнего подчеркивания. Пробелы и служебные символы («,/><[]{}) в написании якорного имени не допускаются. Количество якорей на веб-странице не ограничено, якоря с одинаковым именем – не работают. Различают якорь-«name» и «id»-якорь.
Пробелы и служебные символы («,/><[]{}) в написании якорного имени не допускаются. Количество якорей на веб-странице не ограничено, якоря с одинаковым именем – не работают. Различают якорь-«name» и «id»-якорь.
Якорь «name»
Якорь «name» создается присутствием устаревшего и безобиднейшего атрибута ссылки «name» в элементе «a». Код якоря устанавливается непосредственно в оформляемый элемент текста статьи-контента веб-страницы:
<a name="уникальное_имя_якоря"> видимая часть текста </a>
Якорь «name» прост и безопасен в обращении, используется большинством журналистов-литераторов и поддерживается визуальными текстовыми редакторами, вида TinyMCE. Абсолютная ссылка на якорь прекрасно индексируется поисковыми системами, при наличии уникальности видимой части ссылки и якоря.
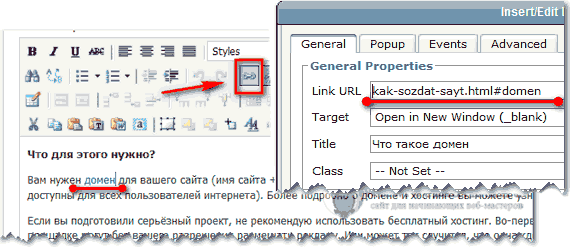
Установка якоря «name» делается в один клик текстового редактора TinyMCE (кнопка «Вставить якорь»). Якорь устанавливается курсором в любом месте текстовой части веб-страницы без тяжелых последствий для работы её шаблона.
Якорь устанавливается курсором в любом месте текстовой части веб-страницы без тяжелых последствий для работы её шаблона.
Размеры name-якоря на экране монитора определяются видимой частью текста. При отсутствии буквей и цифрей наполнения видимой части – высота и ширина установленного якоречка равны нолю (невидимый якорь).
Судьба атрибута «name» в HTML полна противоречий, атрибут считается устаревшим. Долгие попытки отказаться от безопасного якоря-name в пользу распрекрасного универсального, но невероятно стремного якоря-id успехом не увенчались. Якорь «name» остается любимым и безопасным инструментом веб-мастеров и, смотря на древность сюжета – рулит простым юзерам.
Якорь «id»
Якорь «id» создается присутствием универсального идентификатора «id» в коде любого элемента веб-страницы, этот идентификатор естессно поддерживающем:
<div> видимая часть </div>
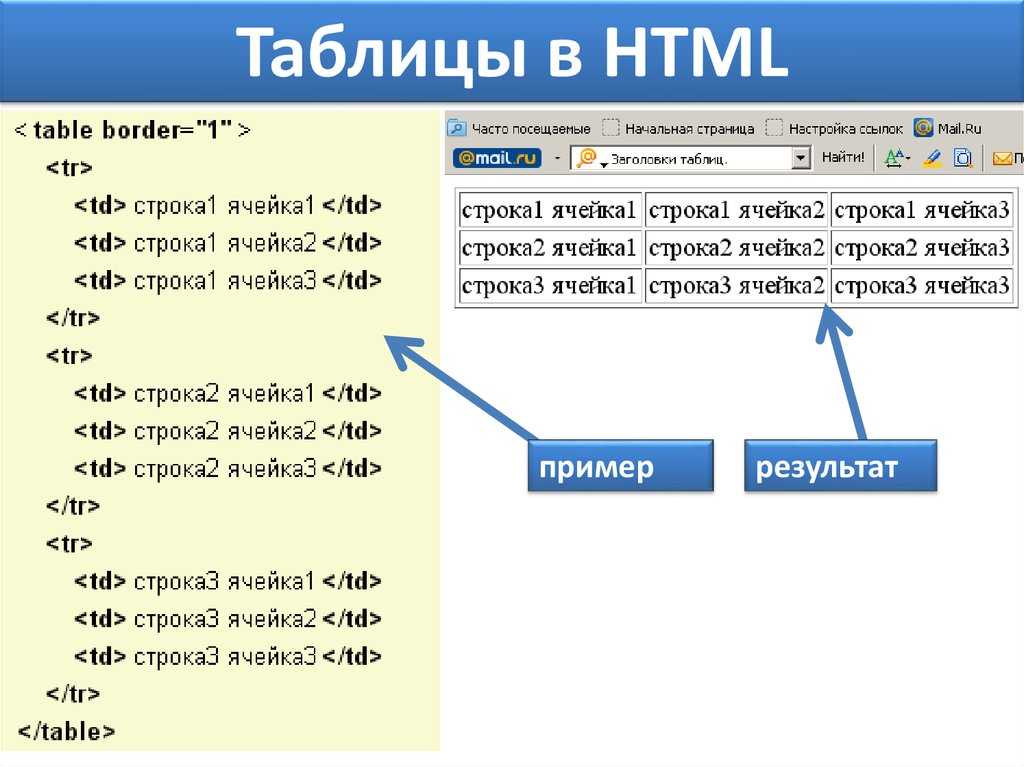
где, элемент <div> взят исключительно для примера. Им может выступить <h> (заголовок), <ol>, <ul> (списки), <table> (таблица), примерно так:
Им может выступить <h> (заголовок), <ol>, <ul> (списки), <table> (таблица), примерно так:
<table>Элементы таблицы</table> <ol>Элементы списка</ol> <h3>Заголовок второй величины</h3>
Использование универсального идентификатора id совершенно противопоказано литераторам многопользовательских сайтов. Ибо, нет лучше и проще способа сковырнуть работу шаблона страницы, чем указать в id-имени якоря имя уже существующего идентификатора id из шаблона разметки веб-документа. Отличный результат гарантирован, ибо два идентификатора «id» с одним одинаковым именем не работают! Замечательные сайтовые грабли! За сим, несмотря на старомодность и не совсем валидность, атрибут name все еще рулит и классно индексируется поисковиками:
<h5><a name="yakor">Якорь</a></h5>
или
<h5><a name="yakor"></a>Якорь</h5>
Якорь «name» не красится в HTML, тогда как открываемый якорь «id» возможно видоизменить, используя псевдокласс CSS «target».
Ссылка на якорь
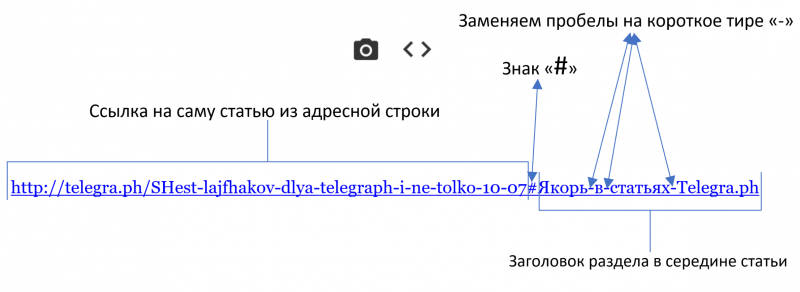
Ссылка на якорь ничем не отличается от обычной, с той только разницей, что к адресу веб-документа добавляется через решётку # имя якоря, без пробелов. Подобно сородичам, ссылка на якорь бывает абсолютной и относительной. Абсолютная ссылка работает всегда и везде, относительная – в пределах родного сайта или веб-страницы, в зависимости от указанного пути.
<!-- Относительная ссылка (на якорь, в пределах веб-страницы) --> <a href="#razdel">видимый текст</a> <!-- Абсолютная ссылка (на якорь, на другой странице, домене) --> <a href="http://tehnopost.info/adress-stranici.html#razdel">видимый текст</a>
Ссылка на якорь и SEO
Абсолютные ссылки предназначены для якорей, расположенных на других веб-ресурсах – страницах, сайтах, доменах. Переход на якорь по абсолютной ссылке в пределах одной страницы всегда происходит с ее перезагрузкой в браузере. За сим – абсолютная ссылка на якорь в пределах одной страницы уже не приветствуется в условиях массовой экономии трафика. Одно время, абсолютные ссылки в пределах страницы и домена засчитывались поисковиками при наращивании ссылочной массы. Сии веселые времена давно канули в лету. Поисковики не индексируют ссылки на якоря в пределах страницы или домена. Разве что, случайно.
Одно время, абсолютные ссылки в пределах страницы и домена засчитывались поисковиками при наращивании ссылочной массы. Сии веселые времена давно канули в лету. Поисковики не индексируют ссылки на якоря в пределах страницы или домена. Разве что, случайно.
: Элемент Abbreviation — HTML: Язык гипертекстовой разметки
HTML-элемент представляет собой аббревиатуру или акроним.
При включении аббревиатуры или акронима предоставьте полное раскрытие термина в виде простого текста при первом использовании вместе с для обозначения аббревиатуры. Это информирует пользователя о том, что означает аббревиатура или аббревиатура.
Необязательный атрибут title может предоставить расширение для аббревиатуры или акронима, если полное раскрытие отсутствует. Это дает подсказку для пользовательских агентов о том, как объявлять/отображать контент, информируя всех пользователей о том, что означает аббревиатура. Если есть,
Если есть, заголовок должен содержать это полное описание и ничего больше.
Этот элемент поддерживает только глобальные атрибуты. Атрибут title имеет особое семантическое значение при использовании с элементом ; должен содержать полное удобочитаемое описание или расширение аббревиатуры. Этот текст часто представляется браузерами в виде всплывающей подсказки при наведении курсора мыши на элемент.
Каждый элемент , который вы используете, не зависит от всех остальных; предоставление заголовок для одного не прикрепляет автоматически один и тот же текст расширения к другим с таким же текстом содержимого.
Типичные варианты использования
Безусловно, не обязательно, чтобы все сокращения были размечены с помощью . Однако есть несколько случаев, когда это полезно сделать:
- Когда используется аббревиатура, и вы хотите предоставить расширение или определение вне содержания документа, используйте
название.
- Чтобы определить аббревиатуру, которая может быть незнакома читателю, представьте термин, используя
titleтолько в том случае, если встроенное расширение или определение недоступны. - Когда присутствие аббревиатуры в тексте необходимо отметить семантически, полезен элемент
- Вы можете использовать
Вопросы грамматики
В языках с грамматическим числом (то есть в языках, в которых количество элементов влияет на грамматику предложения) используйте тот же грамматический номер в атрибуте title , что и внутри элемента . Это особенно важно для языков с более чем двумя числами, таких как арабский, но также актуально и для английского.
Это особенно важно для языков с более чем двумя числами, таких как арабский, но также актуально и для английского.
Этот элемент предназначен исключительно для удобства автора, и все браузеры отображают его встроенным ( display : inline ) по умолчанию, хотя его стиль по умолчанию отличается от одного браузера к другому:
Некоторые браузеры добавляют пунктирное подчеркивание содержимого элемента. Другие добавляют пунктирное подчеркивание при преобразовании содержимого в маленькие заглавные буквы. Другие не могут стилизовать его иначе, чем элемент . Чтобы управлять этим стилем, используйте украшение текста и вариант шрифта .
Семантическая разметка аббревиатуры
Чтобы разметить аббревиатуру без расширения или описания, используйте без каких-либо атрибутов, как показано в этом примере.
HTML
Использовать HTML легко и весело!
Результат
Стилизация аббревиатур
С помощью CSS можно задать собственный стиль для аббревиатур, как показано в этом простом примере.
HTML
Используя CSS, вы можете оформить свои сокращения!
CSS
сокращение {
вариант шрифта: все прописные;
}
Результат
Предоставление расширения
Добавление атрибута title позволяет указать расширение или определение аббревиатуры или акронима.
HTML
Шутка Ашока заставила меня LOL добиться успеха.
Результат
Определение аббревиатуры
Вы можете использовать в тандеме с для более формального определения аббревиатуры, как показано здесь.
HTML
HTML – это язык разметки, используемый для создания семантики и структуры веб-страницы.
Спецификация (spec) — это документ, подробно описывает, как технология или API должны функционировать и как они доступ.

Результат
Полное произнесение аббревиатуры или аббревиатуры при первом ее использовании на странице помогает людям понять ее, особенно если это технический или отраслевой жаргон.
Включайте заголовок только в том случае, если расширение аббревиатуры или аббревиатуры в тексте невозможно. Различие между произносимым словом или фразой и тем, что отображается на экране, особенно если это технический жаргон, с которым читатель может быть незнаком, может раздражать.
Примеры
Нотация объектов JavaScript (JSON) — это упрощенная формат обмена данными.
Result
Это особенно полезно для людей, которые не знакомы с терминологией или концепциями, обсуждаемыми в содержании, для людей, плохо знакомых с языком, и людей с когнитивными проблемами.
| Категории контента | Потоковое содержание, фразовое содержание, ощутимое содержание |
|---|---|
| Разрешенный контент | Фразы содержания |
| Отсутствие тега | Нет, начальный и конечный теги обязательны. |
| Разрешенные родители | Любой элемент, принимающий фразовое содержание |
| Неявная роль ARIA | Нет соответствующей роли |
| Разрешенные роли ARIA | Любой |
| Интерфейс DOM | HTMLЭлемент |
| Спецификация |
|---|
| Стандарт HTML # the-abbr-element |
Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.
- Использование элемента
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.

Хотите принять больше участия?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
Текстовые фрагменты | MDN
Фрагменты текста позволяют напрямую ссылаться на определенную часть текста в веб-документе, не требуя от автора аннотировать его идентификатором, используя определенный синтаксис во фрагменте URL. Поддерживающие браузеры могут свободно выбирать, как привлечь внимание к связанному тексту, например. с выделением цветом и/или прокруткой к содержимому на странице. Это полезно, поскольку позволяет авторам веб-контента делать глубокие ссылки на другой контент, который они не контролируют, не полагаясь на наличие идентификаторов, чтобы сделать это возможным. Кроме того, его можно использовать для создания более эффективных ссылок для обмена контентом, которые пользователи могли бы передавать друг другу.
Исторически сложилось так, что одной из ключевых особенностей Интернета всегда была его способность предоставлять ссылки между различными документами — это то, что делает Интернетом. URL, например:
- https://developer.mozilla.org/en-US/docs/Web/HTML/Element/a.
- https://developer.mozilla.org/en-US/docs/Web/HTML/Element/a#browser_compatibility.
Проблема со ссылками на определенные фрагменты документа заключается в том, что автору связанной страницы необходимо установить привязку к , на самом деле ссылку. Второй пример выше ссылается на элемент h3 с идентификатором browser_compatibility :
Совместимость с браузером
Если идентификатор изменен или удален, фрагмент документа игнорируется, а ссылка ведет только на начало страницы. Это разумно с точки зрения плавной деградации, но, возможно, было бы лучше, если бы автор ссылки имел полный контроль над тем, на что он ссылается, без необходимости полагаться на автора страницы.
Это разумно с точки зрения плавной деградации, но, возможно, было бы лучше, если бы автор ссылки имел полный контроль над тем, на что он ссылается, без необходимости полагаться на автора страницы.
Фрагменты текста делают это реальностью — они позволяют авторам ссылок гибко указывать текстовое содержимое для ссылки, а не фрагменты документа.
Подобно фрагментам документа, фрагменты текста добавляются к URL-адресу после символа решетки ( # ). Однако синтаксис немного отличается:
https://example.com#:~:text=[prefix-,]textStart[textEnd][-suffix]
Ключевые части, которые необходимо понять, следующие:
-
:~: Также известная как директива фрагмента , эта последовательность символов сообщает браузеру, что далее следует одна или несколько инструкций пользовательского агента, которые удаляются из URL-адреса во время загрузки, чтобы авторские сценарии не могли напрямую взаимодействовать с ними.
 Инструкции пользовательского агента также называются директивами.
Инструкции пользовательского агента также называются директивами.-
текст= Текстовая директива. Это предоставляет браузеру текстовый фрагмент, определяющий, на какой текст следует ссылаться в связанном документе.
-
textStart Текстовая строка, указывающая начало связанного текста.
-
textEndДополнительно Текстовая строка, определяющая конец связанного текста.
-
префикс-Дополнительно Текстовая строка, за которой следует дефис, указывающий, какой текст должен предшествовать связанному тексту. Это помогает браузеру выбрать правильный связанный текст в случаях, когда совпадений несколько.
-
-суффиксДополнительный Дефис, за которым следует текстовая строка, указывающая, какой текст должен следовать за связанным текстом.
 Это помогает браузеру выбрать правильный связанный текст в случаях, когда совпадений несколько.
Это помогает браузеру выбрать правильный связанный текст в случаях, когда совпадений несколько.
Поддерживающие браузеры будут прокручивать и выделять первый фрагмент текста в связанном документе, который соответствует указанной директиве. Обратите внимание, что можно указать несколько текстовых фрагментов для выделения в одном и том же URL-адресе, разделив их символами амперсанда ( и ).
Замечания по использованию
Примечание: Если предоставленный текстовый фрагмент не соответствует ни одному тексту в связанном документе или если браузер не поддерживает текстовые фрагменты, весь текстовый фрагмент игнорируется, и создается ссылка на верхнюю часть документа.
Фрагмент простого текста с textStart
- https://example.com#:~:text=for прокручивает и выделяет первый экземпляр текста
дляв документе. - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/a#:~:text=human прокручивает и выделяет первый экземпляр текста
humanв документе.
- https://developer.mozilla.org/en-US/docs/Web/HTML/Element/a#:~:text=linked%20URL прокручивает и выделяет первый экземпляр текста
связанный URLв документе.
textStart и textEnd
- https://developer.mozilla.org/en-US/docs/Web/HTML/Element/a#:~:text=human,URL прокручивает и выделяет первый экземпляр текстовой строки начиная с
человекаи заканчиваяURL. - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/a#:~:text=linked%20URL,определение%20a%20value прокручивает и выделяет первый экземпляр текстовой строки, начинающейся с
связанный URLи заканчивающийся наопределяющий значение. Обратите внимание, как выделенный текст охватывает несколько элементов блочного уровня.
Примеры с префиксом и/или суффиксом
- https://example.com#:~:text=asking-,for прокручивает и выделяет второй экземпляр текста
дляв документе.
- https://developer.mozilla.org/en-US/docs/Web/HTML/Element/a#:~:text=sent-,referrer прокручивает и выделяет первый экземпляр текста
реферер, перед которым находится текст, отправленный. Это пятый экземпляр реферера - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/a#:~:text=linked%20URL,-‘s%20format прокручивает и выделяет первый экземпляр текста
связанного URL-адрес, за которым непосредственно следует текств формате. Это пятый экземплярсвязанных URL 9.0005 в документе; без суффикса будет выделен первый экземпляр. - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/a#:~:text=downgrade:-,The%20Referer,be%20sent,-to%20origins прокручивает и выделяет экземпляр текста
Реферер ... должен быть отправленс префиксомdowngrade:и суффиксомк источникам. Это иллюстрирует более сложный пример, в котором префикс/суффикс используются для указания конкретного экземпляра текста, на который вы хотите сослаться. Попробуйте, например, удалить префикс и посмотреть, что совпадает.
Попробуйте, например, удалить префикс и посмотреть, что совпадает.
URL-адреса с несколькими текстовыми фрагментами
Вы можете указать несколько текстовых фрагментов для выделения в одном URL-адресе, разделив их символами амперсанда ( и ). Давайте рассмотрим пару примеров:
- https://developer.mozilla.org/en-US/docs/Web/HTML/Element/a#:~:text=Causes&text=linked прокручивает и выделяет первые экземпляры текстовые строки
Причиныисвязаны. - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/a#:~:text=linked%20URL,-'s%20format&text=Deprecated-,attributes,attribute прокручивает и выделяет два текстовые экземпляры:
- Первый экземпляр текста
связанного URL, за которым непосредственно следует текстформата. - Первый экземпляр текстовой строки, начинающейся с атрибута
Устаревший.
- Первый экземпляр текста
Если вы не видите, что один или несколько фрагментов текста выделены, и вы уверены, что у вас правильный синтаксис, возможно, вы просто выделяете не тот экземпляр, который ожидали. Это может быть выделено, но за кадром.
Стилизация совпадающих текстовых фрагментов
Браузеры могут свободно стилизовать выделенный текст любым способом по умолчанию, который они выбирают. Модуль псевдоэлементов CSS уровня 4 определяет псевдоэлемент ::target-text , который позволяет вам указать собственный стиль.
Например, в нашей демонстрации прокрутки к тексту у нас есть следующий CSS:
::target-text {
фоновый цвет: rebeccapurple;
белый цвет;
}
Попробуйте перейти по приведенной выше ссылке в поддерживаемом браузере, чтобы увидеть эффект.
Программный доступ к текстовым фрагментам
В поддерживающих браузерах информация о совпадениях фрагментов текста в текущем документе содержится в объекте FragmentDirective , доступ к которому осуществляется через свойство Document.. fragmentDirective
fragmentDirective
Попробуйте выполнить следующее в инструментах разработки поддерживающего браузера на вкладке с одним или несколькими совпадающими текстовыми фрагментами:
document.fragmentDirective;
Вы должны получить FragmentDirective 9Экземпляр объекта 0005 возвращен со структурой, подобной следующей:
элемента: [
{
префикс: "",
textStart: "Рабочие модули",
Конец текста: "",
суффикс: «поддержка»,
тип: "текст",
},
{
префикс: "обратная связь",
textStart: "удобство использования",
Конец текста: "",
суффикс: "",
тип: "текст",
},
];
В настоящее время эта функция в основном предназначена для обнаружения функций, но в будущем она может быть расширена за счет включения другой информации, например подсказок по переводу.
API
-
Фрагментная директива Объект, представляющий фрагменты текста, выделенные в текущем документе.

-
Document.fragmentDirective Возвращает
FragmentDirectiveдля текущего документа.
CSS
-
::целевой текст Представляет выделенные фрагменты текста в текущем документе. Это позволяет авторам настраивать стиль текстовых фрагментов.
| Спецификация |
|---|
| Текстовые директивы фрагментов URL # fragmentdirective |
| CSS Модуль псевдоэлементов Уровень 4 # selectordef-target-text |
html.elements. a.text_fragments
Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.
api.FragmentDirective
Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.





 Инструкции пользовательского агента также называются директивами.
Инструкции пользовательского агента также называются директивами. Это помогает браузеру выбрать правильный связанный текст в случаях, когда совпадений несколько.
Это помогает браузеру выбрать правильный связанный текст в случаях, когда совпадений несколько.

 Попробуйте, например, удалить префикс и посмотреть, что совпадает.
Попробуйте, например, удалить префикс и посмотреть, что совпадает.
