Содержание
Кнопка действия в ВК: что это и как настроить, адреса и график работы
При оформлении сообщества ВКонтакте очень важно, кроме визуального оформления, добавить кнопку действия, график работы и адреса всех офисов. Благодаря этому посетители смогут быстрее узнать нужную информацию о месторасположении, режиме работы и сразу же связаться с вами.
В этой статье мы расскажем что такое кнопка действия ВКонтакте и как её настроить, как указать режим работы и добавить несколько адресов.
Реклама: 2VtzqvSTRwm
Читайте также: Как раскрутить группу в ВК
Как настроить кнопку действия в группе ВКонтакте
Кнопка действия — это кнопка для быстрой коммуникации. Звонка, сообщения, покупки или перехода на сайт.
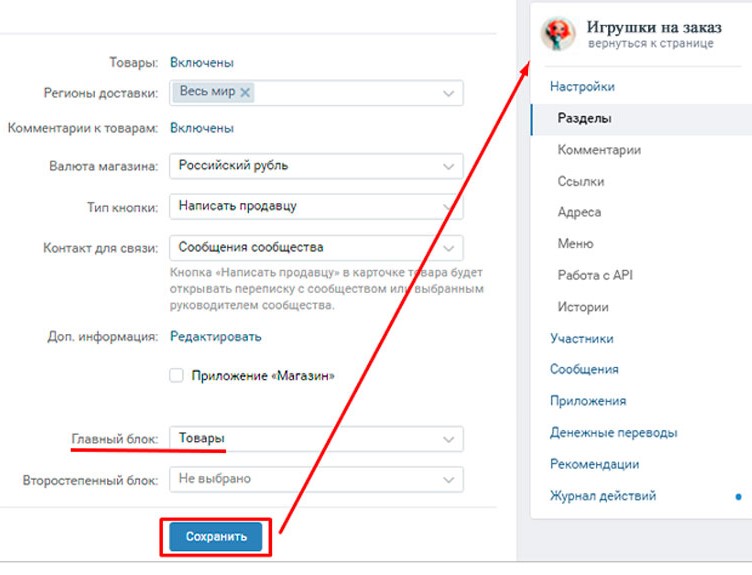
Чтобы настроить кнопку действия в ВК, заходим в настройки своего сообщества и скролим вниз. Напротив строчки «Кнопка действия» — кликаем включить.
Ниже, в пункте «Тип действия», выбираем один из вариантов:
- написать на почту;
- позвонить по телефону;
- позвонить в ВК;
- открыть сайт;
- открыть приложение сообщества;
- открыть мобильной приложение.

Выберите нужный пункт. К примеру, выбираем «Открыть сайт».
После этого нужно указать адрес сайта и выбрать название кнопки. У нас на кнопке надпись «Подробнее».
В зависимости от выбора, может потребоваться указать номер телефона, администратора, электронную почту, адрес сайта или мобильного приложения.
Как добавить карту со всеми адресами компании
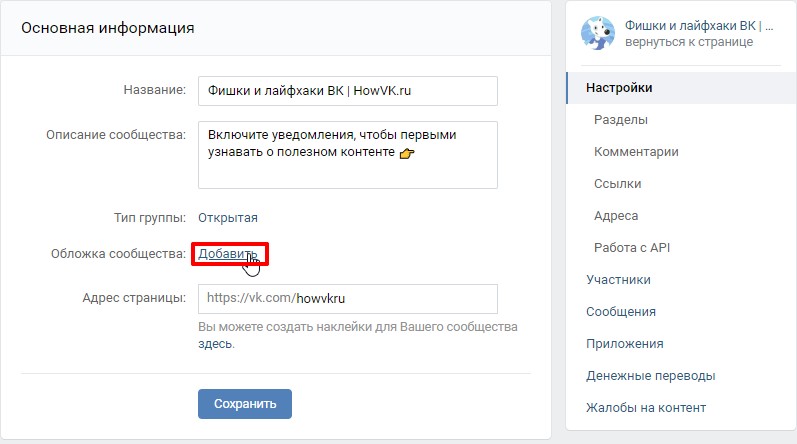
Чтобы добавить или изменить адрес компании, заходим «Настройки — Адреса». Напротив поля «Адреса» ставим «Включены». И ставим галочку в поле «Показать карту», чтобы в группе отображалась карта с адресами и можно было посмотреть, где вы находитесь.
Добавляем адреса, где находятся ваши офисы или представительства. Головной офис, при добавлении отметьте, как «Это основной адрес».
При просмотре группы пользователем, в списке будет отображаться тот адрес, который находится ближе к пользователю прямо сейчас. Чтобы добавить более одного адреса, в той же вкладке «Адреса», ниже кликаем «Добавить адрес».
Это интересно: Как настроить таргетированную рекламу в ВК
График работы
Указать график работы в ВК, можно для каждого филиала в отдельности. Для этого либо при добавлении адреса, либо после открываем его в настройках и в поле «Часы работы» выбираем «Открыто в указанные часы».
И для каждого дня недели проставляем часы работы. В завершении жмём «Сохранить».
Если вы хотите удалить один из адресов, то напротив него нужно нажать «Редактировать» и внизу в появившемся окне, найти и кликнуть «Удалить».
Заключение
При создании и оформлении сообщества ВКонтакте, используйте все возможности страниц для бизнеса. Это позволит сделать продвижение более эффективным. В частности сделайте кнопку действия, добавьте все адреса и графика работы.
Сравнение онлайн-курсов
Перед тем, как купить любой курс, сравните условия от разных школ — стоимость обучения, скидки, длительность, есть ли программа трудоустройства.
Подобрать онлайн-курс >>
Реклама
Больше статей по теме:
Реклама
РЕКОМЕНДУЕМ:
НОВОСТИ
ОБЗОРЫ
СТАТЬИ
Реклама
Карта с адресами в группе Вконтакте
Skip to content
Обновлено — 31 июля 2018 в 14:30
Многие сообщества Вконтакте имеют свои реальные адреса: офисы, учреждения, кофейни и т. д.
д.
Если Вы не прочь помочь посетителям группы найти Вас и проводимые Вами мероприятия, то предлагаю воспользоваться удобным приложением для сообществ — карты zveno.
При помощи этого простого приложения Вы сможете легко устанавливать метки на карте с названием, описанием, изображением и другими данными.
Таким образом пользователи найдут Ваши заведения, не покидая группу в соц. сети, и раскрутка группы Вконтакте будет ещё эффективнее.
Добавить адреса в группу совсем просто, достаточно выполнить несколько действий:
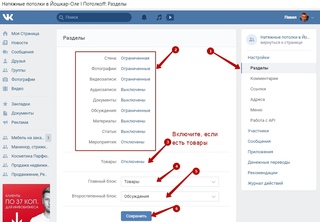
1. Сначала открываем свою группу и переходим в управление:
2. Далее открываем вкладку «Приложения» и добавляем «Карты»:
- Или можно добавить адреса и время работы в группе в ВК через новую вкладку;
3. Теперь можно настроить приложение:
- Указываем название кнопки;
- Выбираем видимость и сниппет приложения;
- Заполняем название приложения;
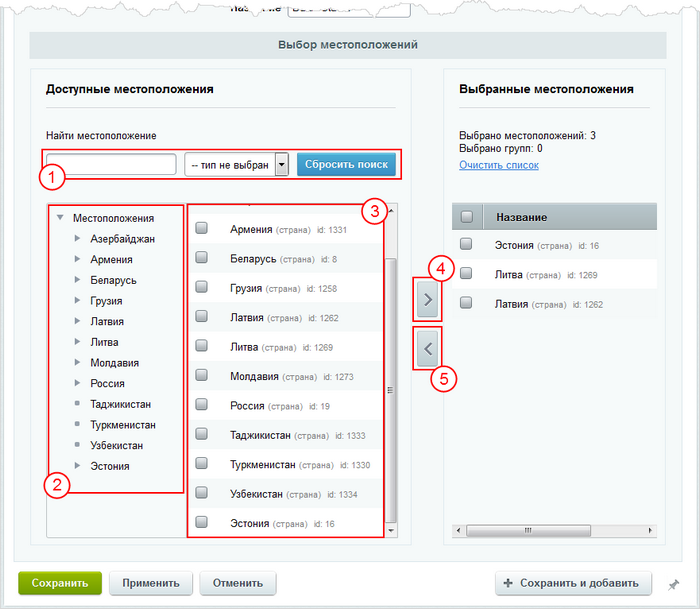
4. В самих настройках приложения выбираем место, где расположен Ваш офис (кафе, учреждение), либо будет проходит какое-либо мероприятие и заполняем поля:
В самих настройках приложения выбираем место, где расположен Ваш офис (кафе, учреждение), либо будет проходит какое-либо мероприятие и заполняем поля:
- Не забываем обновить информацию и сохранить карту;
5. С этого момента под аватаркой сообщества любой желающий сможет найти новую кнопку:
6. Нажав на неё, пользователь увидит местоположение конкретного места и данные;
Данное приложение открыто для всех сообществ — самое время воспользоваться им. Помогите Вашим подписчикам найти Вас!
Раскрутка группы
1 комментарий
Статьи по теме:
- Как добавить метки в группе в ВК
- Как сделать ссылку словом в ВК (любая страница)
- Как добавить беседу в группу в ВК
- Частная группа в ВК: что это?
- Как скрыть участников группы в ВК
- Привязка сообщества в ВК к юридическому лицу
- Меню группы в ВК
- Журнал действий в группе в ВК
- Как отключить комментарии в группе в ВК
- Как запретить комментарии от имени сообществ в ВК
- Как сделать QR-код в ВК
- Как указать источник в ВК
- Как выложить историю в группе в ВК
- Анализ группы в ВК — бесплатное приложение
- Живая обложка в ВК — как загрузить в группу
- Виральный охват в ВК
- Как включить оповещения в группе в ВК
- Как добавить донаты в шапку в ВК — приложение для сообществ
- Как настроить RSS в группе в ВК
- Как добавить адреса и время работы в группе в ВК
- Как добавить главную кнопку сообщества в ВК
- Вакансии в группе в ВК — приложение для сообществ
- Лучшее время для постинга в ВК
- Анонимные сообщения в ВК — приложение для сообществ
- Как отключить комментарии к отдельной записи в ВК
Как добавить местоположение или отсутствующее место в Google Maps
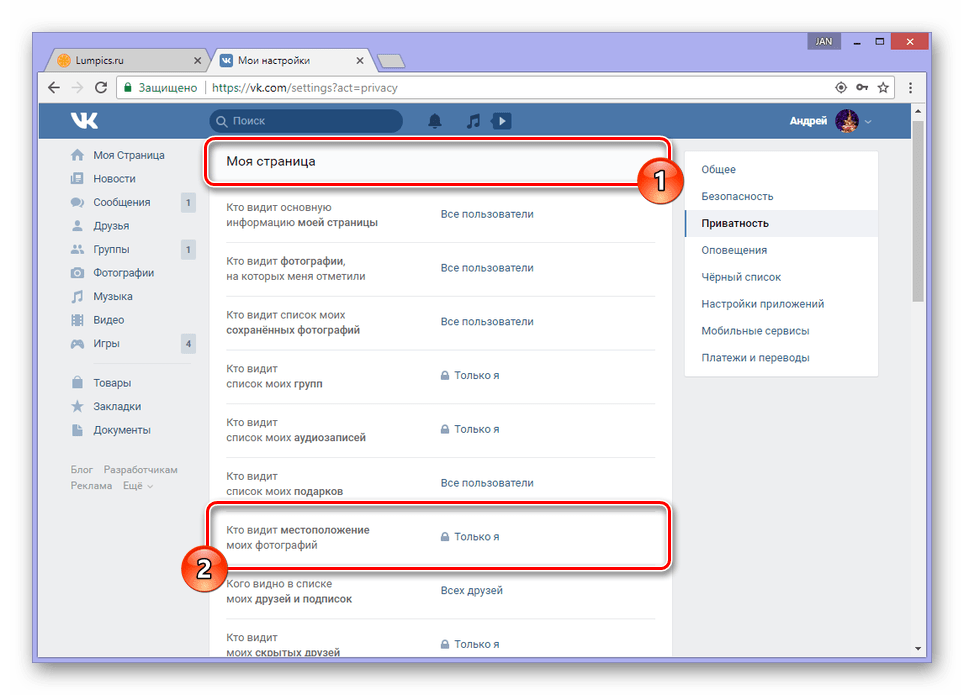
- Если вы понимаете, что определенного местоположения нет на Картах Google, вы можете добавить его.

- Добавление местоположений в Google Maps поможет тем, кто будет искать это место в будущем.
- Вы можете добавлять местоположения на Карты Google в настольной версии или мобильном приложении.
Карты Google содержат обширную коллекцию адресов и предприятий по всему миру. Но иногда вы все равно будете натыкаться на странное отсутствующее место.
К счастью, когда это произойдет, у вас есть возможность заполнить пробел, добавив местоположение самостоятельно. Просто имейте в виду, что при этом добавление местоположения может занять некоторое время, поскольку его может потребоваться проверить перед добавлением на Карты Google.
Вот как добавить местоположение, независимо от того, используете ли вы настольную версию или мобильное приложение на iPhone или Android.
Карты Google позволяют заполнить отсутствующие места и компании.
На компьютере
1. Перейдите на сайт maps.google.com.
Перейдите на сайт maps.google.com.
2. Найдите адрес с помощью строки поиска в верхнем левом углу экрана.
Быстрый совет : Вы также можете нажать на три вертикальные полосы в левом верхнем углу веб-страницы и выбрать Добавить недостающее место . Делая это таким образом, вы должны заполнить поле адреса.
3. В появившейся боковой панели нажмите Добавить отсутствующее место .
Как только вы найдете место, в котором отсутствует запись на Картах Google, вы можете нажать «Добавить отсутствующее место».
Кайл Уилсон/Инсайдер
4. Добавьте название местоположения, адрес и категорию местоположения (это обязательно), а также любые другие атрибуты, которые вы хотите добавить, во всплывающем окне. Есть более десятка категорий на выбор.
Добавьте название местоположения, адрес и категорию местоположения (это обязательно), а также любые другие атрибуты, которые вы хотите добавить, во всплывающем окне. Есть более десятка категорий на выбор.
К ним относятся:
- Еда и напитки
- Покупки
- Услуги
- Гостиницы и жилье
- Отдых на природе
- Религия
- Офис и промышленные
- Жилые
- Образование
Введите как можно больше информации о местоположении.
Кайл Уилсон/Инсайдер
5. Нажмите Отправить.
На Android
Если у вас Android, вот как добавить местоположение:
1. Откройте приложение Google Maps.
2. Поиск адреса.
Быстрый совет : Вы также можете долго нажимать на место, чтобы поставить булавку с тем же эффектом.
3. Нажмите Добавить недостающее место .
Нажмите «Добавить отсутствующее место».
Кайл Уилсон/Инсайдер
4. Добавьте необходимую информацию, включая название местоположения, адрес и категорию.
5. Нажмите кнопку Отправить .
Нажмите «Отправить».
Кайл Уилсон/Инсайдер
На iPhone
Владельцам iPhone: вот шаги, которые необходимо выполнить, чтобы добавить местоположение в Google Maps:
1. Откройте приложение Google Maps.
2. Найдите местоположение в строке поиска или нажмите и удерживайте местоположение, чтобы поместить булавку.
3. Коснитесь информационной панели, которая появляется в нижней части экрана, чтобы открыть ее.
При поиске местоположения в нижней части экрана появится небольшое меню с адресом. Коснитесь его.
Кайл Уилсон/Инсайдер
4. Нажмите Добавьте недостающее место внизу информационной страницы.
Нажмите «Добавить отсутствующее место».
Кайл Уилсон/Инсайдер
5. Добавьте название, адрес и категорию места, а также любые другие данные, которые вы хотите добавить.
Добавьте название, адрес и категорию места, а также любые другие данные, которые вы хотите добавить.
6. Нажмите кнопку Отправить в правом нижнем углу экрана.
Девон Дельфино
Девон Дельфино — внештатный журналист из Бруклина, специализирующийся на личных финансах, культуре, политике и идентичности. Ее работы были представлены в таких изданиях, как The Los Angeles Times, Teen Vogue, Business Insider и CNBC. Подпишитесь на нее в Твиттере @devondelfino.
ПодробнееПодробнее
Добавление элемента управления картой адресов
Вы можете добавить
pxAddressMap
управление ячейкой, что позволяет пользователям
просматривать и взаимодействовать с точками местоположения в Картах Google из настольного или мобильного приложения. Этот
Этот
элемент управления реагирует при добавлении в динамический макет, и вы можете настроить события на
управление, например отображение сведений о местоположении. Его также можно добавить в смарт-макет или в
раздел. Дополнительные сведения см. в разделе Использование элемента управления Address Map.
Точки карты генерируются с использованием данных, полученных из свойства, страницы данных, страницы буфера обмена или
Определение отчета. Информация для определенного местоположения отображается во всплывающем окне, когда
соответствующая точка карты щелкнута или коснется. Если у вас возникли проблемы с использованием геолокации
см. раздел «Устранение неполадок с функцией «Показать местоположение пользователя» в браузерах».
Элемент управления Address Map использует службу Google Maps при отображении местоположений и
соответствующую информацию. Обратитесь к
Условия использования Google
для
сведения о любых региональных ограничениях или ограничениях использования.
Получение ключа Google API
Элемент управления «Карта адресов» отображается во время выполнения только в том случае, если вы сначала получили API Google.
ключ. Подробнее см.
Получение ключа Google API
и
Настройка динамического системного параметра для элемента управления Map.
Добавление элемента управления картой адресов
- В
Dev Studio выберите элемент управления из
Базовый
или
Расширенный
меню и перетащите его в
жгут, секция или действие потока. - Нажмите на
Посмотреть свойства
значок элемента управления для отображения
Панель свойств ячейки. - Нажмите на
Изменить Другое и выбрать
pxAddressMap
из ввода автозаполнения
поле.
- Настройте элемент управления в полях на вкладке Общие и нажмите
ОК
чтобы сохранить изменения.
Настройка функций карты
В окне «Свойства ячейки»
Общий
вкладка отображает различные
настройки отображения карты.
| Поле | Описание |
| Показать местоположение пользователя | Если флажок установлен, показывает текущее местоположение пользователя на карте с синим маркером. приколоть. Этот контакт имеет приоритет и отображается, даже если Начиная с широты, Длинный поле также содержит любые значения. |
| Начальная широта, долгота | Точка без булавки, созданная Google Maps в качестве отправной точки при
|
| Видимость | Выберите условия отображения карты на основе ввода пользователя. |
| Тип | Меню в Источник маркеров раздел, где вы выбираете источник данных, используемый для отображения точек на карте. См. раздел ниже для описание полей для каждой доступной опции. |
Использование раздела «Источник маркеров»
Для списочных источников данные в
Секция информации о маркере
полевые забеги
в контексте текущего контакта. Кроме того,
Относится к
класс
Секция информации о маркере
поле должно быть одинаковым для каждой записи
отображается в виде булавки на карте.
- В определении отчета применение к классу должно быть таким же, как применение к классу
определение записи. - На странице данных поле «применяет к классу» должно быть классом «применяется к».

пикселейРезультаты . - На странице/группе буфера обмена класс «применяется к» должен быть классом «применяется к»
пикселейРезультаты
Тип
меню в
Источник маркеров
раздел
по умолчанию «Нет», но вы можете выбрать один из следующих вариантов из списка:
| Опция | Описание | |||||||||||||||
| Свойство | ||||||||||||||||
| Если выбрано, вы также можете указать Источник быть Значение или список, определенный для свойства. Указание Адрес свойство является обязательным, и вы также можете дополнительно указать Секция информации о маркере . Следующие поля
| ||||||||||||||||
| Страница данных | ||||||||||||||||
| Если выбрано, необходимо также указать Страница данных (необходимый).
| ||||||||||||||||
| Страница буфера обмена | ||||||||||||||||
Если выбрано, необходимо также указать страницу буфера обмена (обязательно).
| ||||||||||||||||
| Определение отчета | ||||||||||||||||
| Если выбрано, необходимо также указать Относится к и Определение отчета (оба обязательных поля). 
Когда элемент управления Address Map получен из определения отчета, он может использовать | ||||||||||||||||
| Идентификаторы | ||||||||||||||||
| Идентификатор тура | Необязательно: укажите идентификатор для использования в экскурсии. Используйте комбинацию цифры, буквы и символы подчеркивания.  Платформа Pega использует Tour ID, когда он Платформа Pega использует Tour ID, когда оннаходит кнопку привязки во время точки привязки остановки тура. | |||||||||||||||
| Идентификатор теста | Необязательно: если вы авторизованы, вы можете предоставить уникальный идентификатор теста, чтобы лучше При создании поддерживающего элемента управления можно использовать комбинацию После создания идентификатора теста вы можете просмотреть свой идентификатор теста в формате HTML. Идентификатор теста доступен для групп доступа, включающих |
Например, если элемент управления вводом текста связан с
Адрес
свойство
и карта тоже гонит свой маркер из этого же свойства, то:
- , когда значение ввода текста изменяется пользователем и
- элемент управления вводом текста настроен на «Публиковать значение» при изменении
Управление картой адресов автоматически, путем изменения отслеживания, обновляет булавку маркера на
отображать это новое местоположение без необходимости выполнять обновление раздела. Кроме того, если
Разрешить изменение положения маркера для изменения значения адреса
вариант
выбрано, любое изменение булавки маркера путем перетаскивания вызывает обновление в окне ввода текста.
поле автоматически без обновления раздела.
Настройка размера карты
В окне «Свойства ячейки»
Презентация
вкладка позволяет
выберите переключатель, который устанавливает высоту карты либо автоматически, либо с помощью пользовательского
параметр. Пользовательская настройка (как показано ниже) предоставляет текстовое поле для ввода
номер, а также меню для выбора px, em или %.
Примечание: Параметр высоты % не поддерживается в динамических макетах, поскольку они не имеют
настроена высота. % height можно использовать только с макетом произвольной формы.
Настройка значков карты
Пользователь может настроить значки управления картой адресов, чтобы они соответствовали внешнему виду
и ощущение приложения и карты. Их изменение влияет на значки маркеров глобально. В
во время разработки пользователь также может изменить значки маркеров по умолчанию для отдельных экземпляров карты адресов.








 OfficeLocation, SomePage.HomeAddress,
OfficeLocation, SomePage.HomeAddress, Задается как необязательное одиночное значение
Задается как необязательное одиночное значение